
Blazor 서버 코드 생성 및 새 구성 요소가 포함된 App Builder 릴리스
8월에 출시된 App Builder 개선 사항을 통해 로우 코드 앱 개발이 더욱 향상되었습니다. 탐험해 보세요.
App Builder TM의 8월 업데이트가 여기에 있으며 중요한 업데이트가 포함되어 있습니다. App Builder에 대해 처음 배우는 경우 조직의 애플리케이션 개발 프로세스에서 핵심 도구로 고려해야 하는 이유를 빠르게 공유하겠습니다.
- 시각적 앱 빌더 – 제품 관리자, 디자이너, 개발자를 위한 통합 플랫폼입니다.
- 기업이 이전보다 80% 빠르게 완전한 비즈니스 앱을 설계하고 구축할 수 있도록 지원하는 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구입니다.
- Sketch 또는 Figma 디자인 파일에서 화려한 Angular, Blazor 또는 Web Components 코드 (곧 React 예정)를 생성하는 로우 코드 도구입니다.
로우 코드 App Builder의 새롭고 흥미로운 모든 것
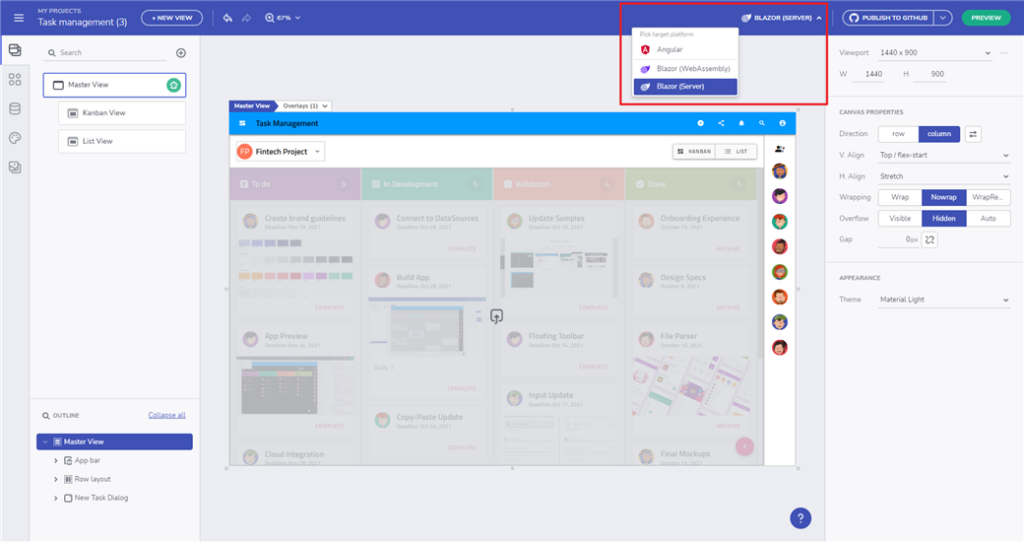
Blazor WASM 및 서버
이제 App Builder는 Blazor WASM 및 서버 애플리케이션을 모두 다운로드하는 방법을 제공합니다. Blazor를 처음 사용하는 경우 5분 안에 Blazor 시작하기 문서를 확인하세요.
또한 블로그에는 Blazor와 Angular, Blazor와 React, Blazor Server 대 Web Assembly의 차이점을 탐색하는 3개의 자세한 기사가 있습니다. 궁금한 점이 있으면 자세한 내용을 확인할 수 있습니다.
Blazor 구성 요소 라이브러리는 시장에서 최고의 구성 요소 중 하나를 제공하며 라이브 데모 및 기술 문서를 확인하십시오.

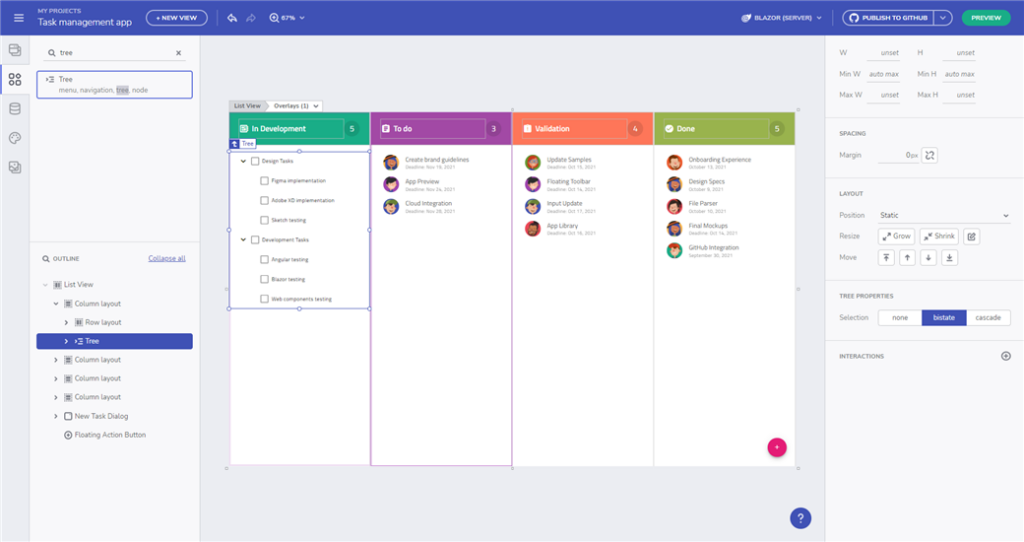
도구 상자의 Tree 구성 요소
이제 툴박스의 일부로 Tree Component 를 사용하여 계층적 데이터 구조 내에서 시각화하고 탐색할 수 있습니다. Tree Component는 또한 기본 제공 확인란, 기본 제공 키보드 탐색 등을 통해 항목의 항목 활성화, 이중 상태 및 계단식 선택을 제공합니다. 현재 버전의 트리는 데이터 바인딩을 지원하지 않지만 나중에 다룰 내용입니다.

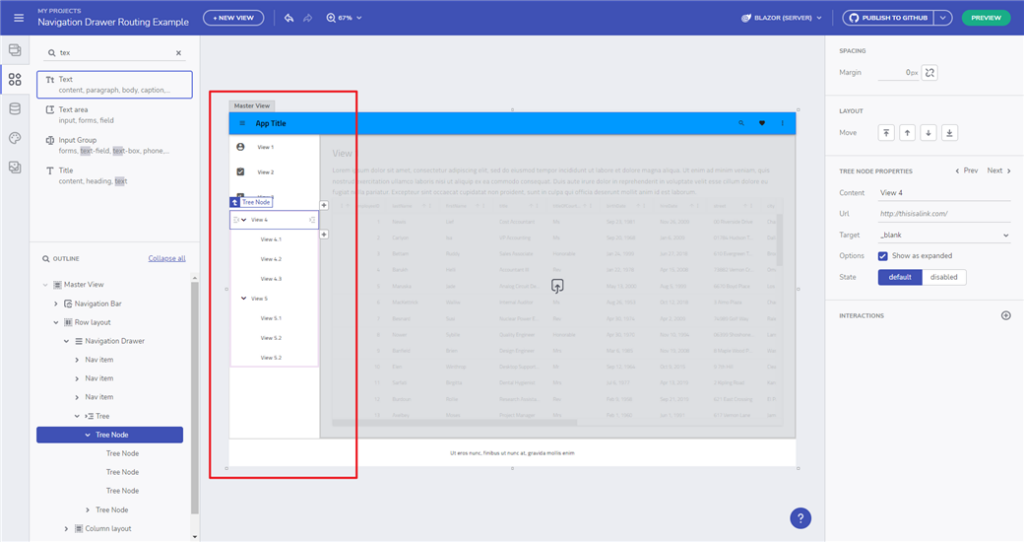
탐색 창 드롭 영역
이제 Navigation Drawer에 드롭 가능한 영역이 있으며 나무와 같은 구성 요소를 추가할 수 있습니다.

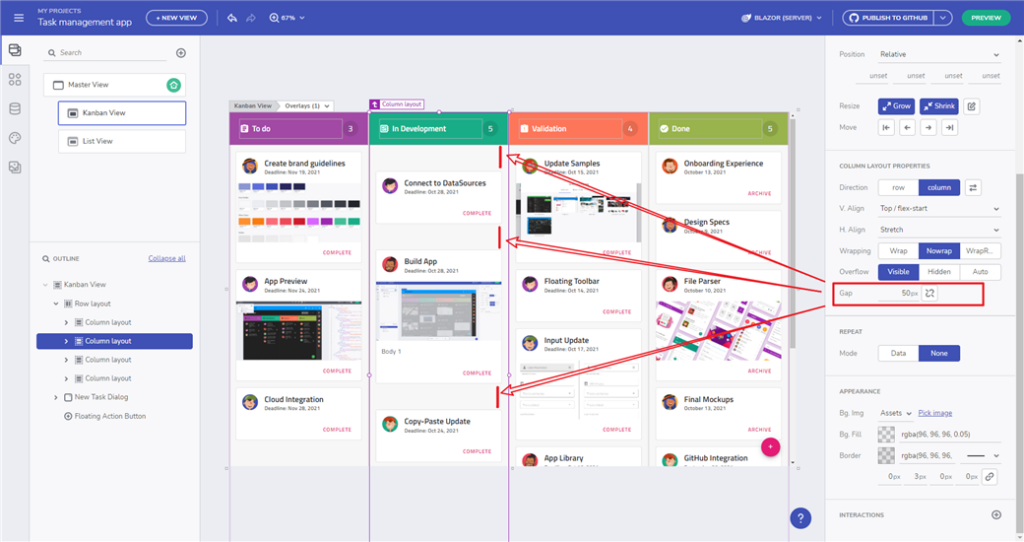
grid-gap에 대한 지원 추가
이제 행 및 열 레이아웃을 모두 사용하는 동안 간격을 쉽게 추가할 수 있습니다.

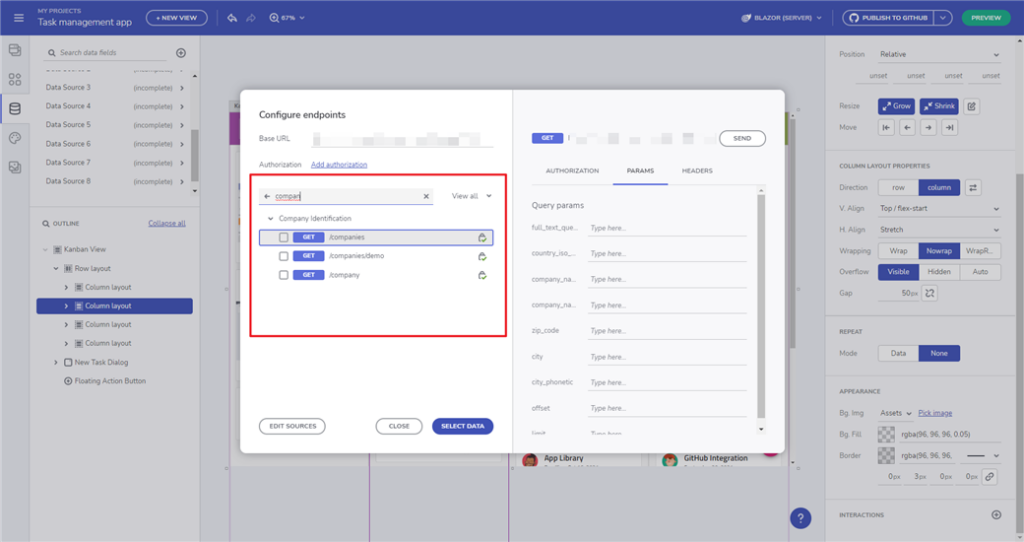
OpenAPI 엔드포인트 필터링
OpenAPI 데이터 원본을 구성할 때 엔드포인트에 대한 필터링이 추가되었습니다.

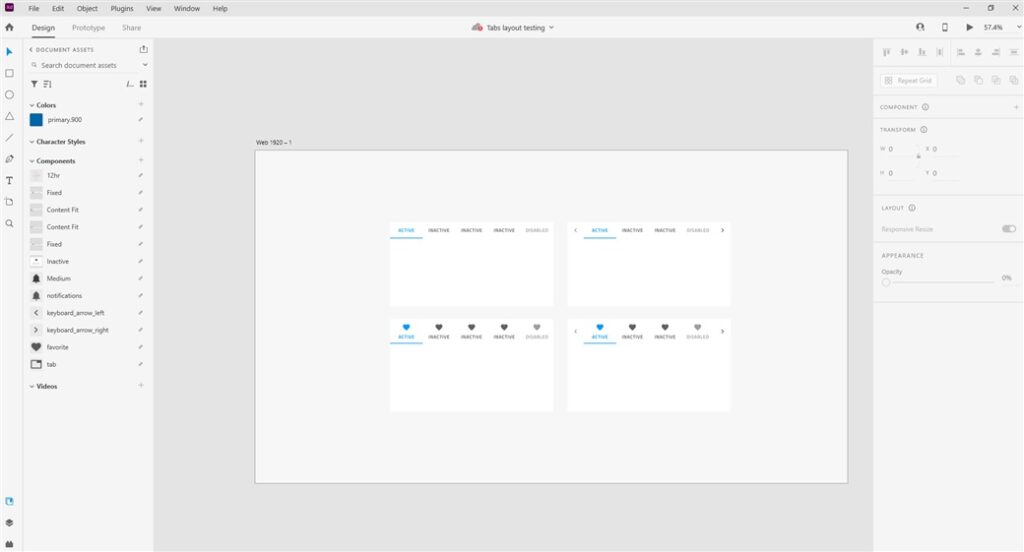
탭 레이아웃 UI 키트
UI 키트는 탭 레이아웃 내부의 전용 콘텐츠 영역을 지원합니다.

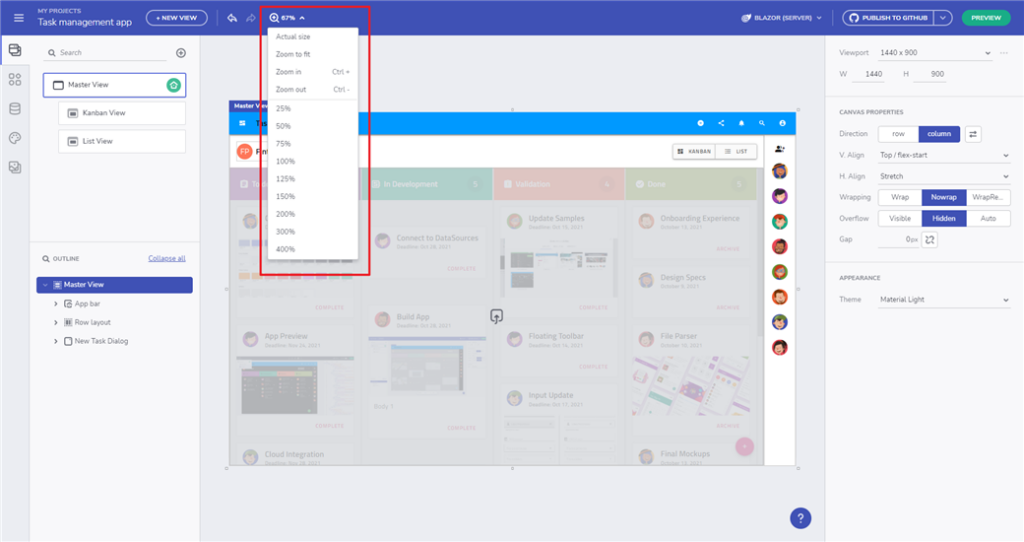
디자인 화면의 확대/축소 설정을 앱 도구 모음으로 재배치
더 많은 디자인 영역 공간을 확보하는 시각적 향상.

마무리
간략하게 설명하면 App Builder 6월 업데이트에서 볼 수 있는 모든 새로운 기능과 구성 요소입니다. 더 자세한 내용이 필요하시면 다음을 확인해 보시기 바랍니다.


