
앱 스캐폴딩: Angular CLI 대 App Builder
Angular 앱을 만들고 계신가요? 이제 CLI 또는 App Builder 사용하여 Angular 할 수 있습니다. 하지만 차이점은 무엇일까요? 여기에서 알아보세요.
웹 앱을 구축하든 모바일 앱을 구축하든 먼저 IDE를 선택하고, 이상적으로는 TypeScript 컴파일러를 설정하고, 모듈 로더(예: Webpack)를 구성하고, 다음으로 로컬 웹 개발 서버를 설정해야 합니다. 그런 다음 종속성을 설치하고 단위 테스트 구성으로 이동합니다. 아아그리고 멈춰. 단계별로 새로운 Angular 응용 프로그램의 개발이 너무 복잡하고 번거로워서 프로세스의 절반도 진행하기도 전에 "휴식을 취하는" 마음 상태에 가까워지는 것처럼 들립니다.
그러나 앱 개발에서 이 "오프라인 매장" 모델에서 벗어나 수동 코딩, 수동 설정 및 구성의 과중한 부하 없이 진정으로 원하는 프로젝트를 구축할 수 있습니까? 즉, 특히 코딩 경험이 거의 없는 개발자의 경우 구식 방법보다 더 나은 방법이 있습니까? 예.
사실, CLI 또는 App Builder를 사용하는 두 가지 더 나은 상호 운용 가능한 방법이 있습니다 Angular.
이 두 가지를 비교하고 대조하고 함께 작업하는 방법에 이미 익숙하다면 "다음 Angular 프로젝트를 위해 어떤 것을 선택해야 하는지"에 대해 논의하는 부분으로 건너뛸 수 있습니다. Angular CLI 및 App Builder 이제 막 시작하고 작동 방식을 알아야 하는 경우 계속 읽으십시오.
오늘날 로우코드 및 노코드 도구는 다른 많은 플랫폼 및 기술과 상호 운용할 수 있도록 진화하여 훨씬 더 원활한 개발 프로세스를 가능하게 합니다. 이런 의미에서 어떤 것을 선택하든 동일한 목적을 달성 할 것입니다. Ignite UI와 App Builder의 Angular CLI는 모두 사용자의 선택과 프로젝트 요구 사항에 따라 우수한 구조와 훌륭한 구성 요소를 갖춘 고성능 최신 앱을 생성합니다. 물론 각각 고유한 장점과 단점이 있지만 결국 두 앱 개발 도구 모두 모든 것을 처음부터 코딩하기로 결정할 때보다 시간, 노력 및 비용을 절약할 수 있습니다.
Angular CLI란 무엇입니까?

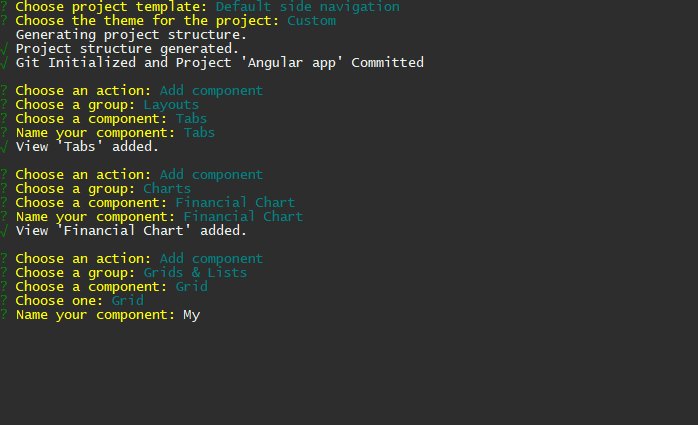
Angular CLI는 필요한 모든 종속성을 수동으로 설치하고 구성할 필요 없이 Angular 앱을 초기화, 스캐폴딩, 테스트 및 배포하는 방법을 간소화하는 데 사용되는 일반 명령줄 도구입니다. 다중 패키지 도구로서 서로 다른 동작을 처리하는 여러 개의 작고 분리된 라이브러리가 포함되어 있으며 각각 특정 기능을 설정합니다.
Angular CLI가 제공하는 기능은 다음과 같습니다.
Angular를 시작하고 앱 구조를 스캐폴딩하는 프로세스를 간소화하는 것 외에도 CLI Angular 다음과 같습니다.
- 프로젝트를 포함할 작업 영역 폴더를 만듭니다.
- 최신 웹 응용 프로그램에 대한 일반적인 요구 사항인 별도의 보기에 대한 라우팅을 만듭니다.
- Webpack 서버를 구성하고 앱 스켈레톤에 필요한 모든 파일을 준비합니다.
- 이후에 단일 명령으로 새 구성 요소, 지시문, 서비스, 모듈, 파이프 등을 생성할 수 있습니다.
- 스타일 파일에 CSS 프리프로세서를 사용하므로 Sass, Less 또는 Stylus를 사용하여 CSS 스타일을 작성할 수 있습니다.
- 소스 코드에서 i18n 문자열을 추출합니다.
- CLI 명령을 사용하여 구성 요소, 지시문, 서비스를 빌드할 수 있습니다.
- 제 3 자 라이브러리로 확장 할 수 있습니다.
- 업데이트를 처리하고 각 Angular 릴리스에서 마이그레이션을 처리합니다.
- 명령 셸 또는 Angular Console과 같은 대화형 UI를 통해 사용할 수 있습니다.
Angular CLI의 장점은 무엇입니까?
여러 프로젝트에서 일관성을 유지하고 시간을 절약할 수 있는 상용구를 제공합니다. 즉, Angular CLI 상용구는 효율성을 약속하고 앱과 코드의 구조를 표준화합니다. 코드 섹션은 최소한의 변경 없이 반복적으로 사용되므로 프로젝트 개발의 다른 중요한 작업에 집중할 수 있습니다.
Angular 환경에서 작업하는 것이 더 쉽고 빠릅니다. Angular CLI 에는 Angular 대한 기본 구성 요소를 만들고 단위 테스트하는 데 사용할 수 있는 많은 명령이 포함되어 있습니다.
일반적인 작업을 자동화하고 프로젝트를 개발로 이동하기 위해 구성 파일의 복사-붙여넣기를 제거합니다.
스크립팅 기능이 있는 CLI는 일반적으로 개발자를 위한 빠른 결과를 얻기에 충분한 자동화 조치를 제공합니다. 일반적으로 수동으로 파일을 만들고 부트스트랩 코드를 직접 채우는 시간을 절약할 수 있습니다. 또한 단위 테스트, 정적 코드 분석, e2e 테스트, 빌드 등을 위한 모든 것을 설정합니다.
Angular CLI의 단점은 무엇입니까?
CLI는 정적 템플릿 또는 정적 콘텐츠를 생성하며 완전한 e2e 솔루션을 얻을 수 없습니다. 그렇기 때문에 주로 앱의 스캐폴딩에 사용됩니다.
상호 종속성이 너무 많고 주어진 라이브러리가 최신 상태가 아니기 때문에 프로세스가 예상만큼 원활하게 작동하지 않는 경우가 있습니다.
기본적으로 CLI의 UI인 Angular Console Angular 통해 간접적으로 작동합니다. 일부 개발자는 이것을 큰 단점으로 않을 것입니다. 그러나 명령줄 인터페이스는 사용자 인터페이스가 나타나기 전에 사용자가 CLI에만 액세스할 수 있었던 경우와 같이 셸에 들어가는 레거시 방법과 같습니다.
Angular CLI에서 여러 응용 프로그램을 즉시 사용할 수 없으며 Github 통합도 누락되었습니다.
App Builder란 무엇인가요?

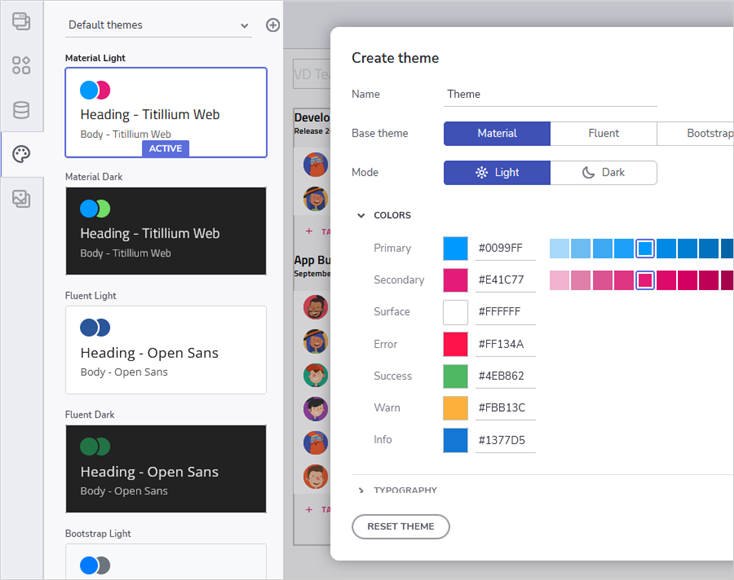
일반적으로 앱 빌더는 사전 빌드된 구성 요소를 사용하여 화면 또는 웹 애플리케이션을 만드는 데 도움이 됩니다. 무거운 코딩이 최소화되고 고급 프로그래밍 기술을 마스터할 필요가 없습니다. 대부분의 앱 제작자와 Infragistics의 앱 빌더 플랫폼의 차이점은 App Builder 디자인에서 코드에 이르기까지 모든 것을 단순화하는 WYSIWYG 드래그 앤 드롭 도구 라는 것입니다.
이 노코드 앱 빌더 소프트웨어를 사용하면 다음 비즈니스 Angular 앱을 시작하거나 사전 구축된 앱 템플릿 세트와 반응형 Flex 레이아웃 세트에서 선택하여 개발 프로세스를 더욱 단순화할 수 있습니다. 풍부한 UI 컨트롤이 있는 도구 상자가 포함된 드래그 앤 드롭 앱 빌더는 원하는 대로 테마를 사용자 지정할 수 있는 유연성을 제공합니다.

이렇게 하면 브랜드와 일치하여 전체 웹 응용 프로그램에서 시각적 일관성을 유지할 수 있습니다.
Sketch 디자인을 비즈니스급 Angular 앱으로 변환하는 데 도움이 되는 동급 최고의 기능은 다음과 같습니다.
- 다양한 응용 프로그램 시나리오를 쉽게 설정할 수 있는 응용 프로그램 상호 작용 디자인 기능.
- 단일 페이지/ 마스터 세부 정보 앱 만들기.
- 라우팅을 통한 풍부한 탐색.
- 디자인과 상호 작용하여 실행 중인 앱의 모양, 느낌 및 작동 방식을 확인할 수 있는 즉각적인 코드 미리 보기입니다.
- 생성된 코드 출력의 Github 통합.
- 작업을 다운로드하고 즐겨 사용하는 IDE로 작업을 추가할 수 있습니다.
- Angular 및 Blazor 코드 생성.
그리고 아래의 최신 App Builder 제품 개요 및 자습서에서 배울 수 있는 더 많은 기능과 업데이트.
앱 빌더의 장점은 무엇입니까?
이 App Builder 는 스케치, 설계, 프로토타이핑, 실시간 코드 미리보기 및 코드 생성, 앱 구축, 협업 및 커뮤니케이션을 간소화 하는 단일 "힘 증식" 플랫폼 역할을 합니다.또한 반복적인 작업을 자동화하여 사용자 인터페이스와 우수한 UX를 수동으로 구축하는 데 따르는 복잡성을 제거합니다.
공유 코드베이스와 기본 제공 개발, 테스트, 디버깅 및 배포 기능에 의존하는 Infragistics의 코드 없는 웹 앱 빌더는 개발 시간을 80% 단축합니다.

이해 관계자부터 디자이너, 개발자에 이르기까지 모든 사람이 지금까지 사용해온 도구를 포기할 것을 실제로 요구하지 않고 단일 플랫폼 내에 통합되고 있습니다.
개발 작업을 대체하고 코드, 스타일 지정 및 레이아웃에 연결할 수 있는 구성 요소 및 상호 작용을 구성합니다.
비즈니스 관점에서 App Builder는 앱 개발 프로세스를 민주화하고, 기술 이탈을 방지하고, 비즈니스 워크플로를 자동화하여 앱 개발 비용을 절감 합니다. 개발 프로세스의 효율성을 높여 생성된 코드 위에 더 많은 품질의 코드를 생성하고 코드 변경 비용을 절감할 수 있습니다. 클라우드 기반이기 때문에 앱 빌더 소프트웨어는 확장성과 데이터 암호화도 촉진합니다.
Konstantin Dinev의 "로우 코드 개발 - 개발자 보기" App Builder 사용 방법에 대한 단계별 가이드에 대한 기사를 확인하십시오.
앱 빌더 사용의 단점은 무엇입니까?
주의해야 할 사항 중 하나는 다른 팀과 협업하는 방법입니다. App Builder 사용하면 많은 사람들이 한 번에 협업하고 정보를 공유할 수 있기 때문에 의사 소통과 따르려는 모든 스레드에서 약간 길을 잃을 수 있습니다.
App Builder 에는 즉시 사용 가능한 템플릿이 많지 않으므로 약간의 범퍼로 간주될 수 있습니다. 그러나 백로그의 일부는 App Gallery를 확장하고 새 레이아웃 템플릿 및 도구 상자 구성 요소를 추가하는 데 사용됩니다.
프로젝트에 대해 선택할 Angular CLI 또는 App Builder 중 어느 것을 선택해야합니까?
CLI 또는 App Builder 중 어느 것이 가장 적합한지 결정하려면 다음 질문을 고려하십시오.
- 디자인 스케치 준비부터 협업 및 사용자 테스트, 코드 미리보기 및 전체 앱 개발에 이르기까지 모든 것을 포괄하는 기능이 풍부한 솔루션이 필요하십니까?
- 프로젝트를 시작하기 위해 정적 템플릿이 필요하신가요?
- 아니면 함께 플레이할 수 있는 동적 버전을 원하십니까?
- 템플릿에서 바로 사용할 수 있는 앱으로 시작하고 코딩은 나중을 위해 남겨두시겠습니까?
- 아니면 빠른 추가 기능과 상호 작용을 사용하고 앱 생성 프로세스를 완전히 제어하여 즉시 생성할 수 있도록 하는 것이 주요 목표입니까?
이러한 최신 로우코드 및 노코드 개발 도구는 매우 발전하여 많은 도구가 다른 시스템 및 제품과 쉽게 통합되어 새 프로젝트에 뛰어들기 직전에 새로운 기술을 배우기 시작하도록 요청하지 않고도 상호 교환적으로 작동할 수 있습니다.
Angular CLI 기술과 로우 코드 웹 App Builder 모두 상호 운용 가능할 수 있지만 각각 고유한 방식으로 프로세스에 이점을 제공합니다. 어떤 도구가 프로젝트에 가장 적합한지는 목적, 특정 도구로 달성하고자 하는 작업, 강점, 개발자로서의 경력을 막 시작했는지 여부, UX/UI에 대한 경험이 있는지, CLI/WYSIWYG 도구에 얼마나 익숙한지에 따라 다릅니다.

