¿Está atrapado en un silo de diseño?

Rompe con el diseño según el código
A partir del lanzamiento oficial de Sketch en 2010, las herramientas de diseño de software han transformado el diseño de aplicaciones, haciendo que sea más sencillo y rápido crear diseños digitalmente, compartirlos con otros diseñadores y usuarios en la nube y, finalmente, convertirlos en prototipos funcionales.
Pero el diseño es sólo un paso en el proceso de convertir el diseño/prototipo en una aplicación funcional. El desafío es que muchos productos de diseño te dejan en un silo de diseño: es posible que tengas un prototipo, pero no hay un proceso sencillo para convertirlo en una aplicación completa. Y el traspaso tradicional entre diseño y desarrollo está plagado de faltas de comunicación, retrasos y errores.
¿Qué se necesita? Un proceso de diseño a código que permite a los diseñadores y desarrolladores utilizar sus herramientas favoritas (Sketch o Figma para diseñadores, por ejemplo, o Visual Studio o un IDE favorito para desarrolladores) pero que ofrece integración/extensibilidad de herramientas a través de una cadena de herramientas estandarizada o plataforma.
El resultado: la capacidad de tomar diseños/prototipos estáticos, como archivos Sketch o Figma, y trabajar con los desarrolladores para generar rápidamente código listo para producción en Angular o Blazor. Este documento técnico describirá esta integración de diseño a código con más detalle.
sigue leyendo
Rellena el formulario para seguir leyendo
Los silos de diseño
Tras el lanzamiento oficial de Sketch, las herramientas de diseño de software han evolucionado para ofrecer formas más rápidas y eficientes de diseñar aplicaciones y crear prototipos. Figma, Adobe XD y Zeplin son algunos de los que han surgido para desafiar Sketch.
Cuando se miran desde una perspectiva, estas herramientas han contribuido dramáticamente a mejorar el proceso de creación de aplicaciones. Pero cuando se miran de manera integral, considerando todo el proceso requerido para crear una aplicación completa, desde el diseño hasta el código, solo resuelven parte del problema y lo dejan en lo que llamamos un "silo de diseño".
¿Qué entendemos por silo de diseño?
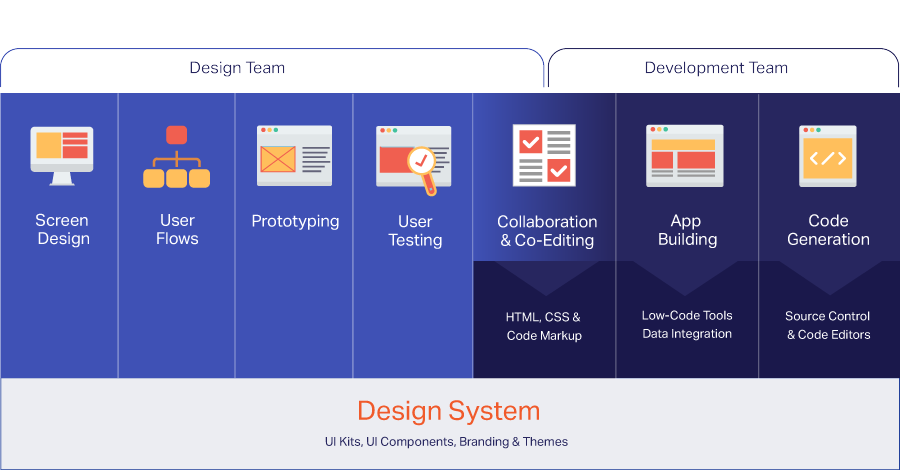
El diseño es sólo un paso en el proceso de diseño de un producto digital, que debe incluir todo lo necesario para crear una aplicación funcional que satisfaga las necesidades del usuario objetivo: alguna combinación de diseño de pantalla, flujos de usuario, coedición, pruebas de usuario, sistemas de diseño, creación de prototipos y codigo de GENERACION. También conocido como diseño para codificar.
Los elementos de esta plataforma de diseño de productos digitales se muestran en el siguiente diagrama.
Infragistics ha lanzado una completa plataforma de diseño de productos digitales, llamada App Builder ™. Las primeras pruebas internas muestran la capacidad de crear aplicaciones hasta 10 veces más rápido cuando todos estos elementos se incluyen en una única plataforma integrada.
Cuando consideras el proceso completo de diseño a código, así es como las herramientas de diseño actuales te dejan en un silo de diseño:
| Bosquejo | figura | Adobe XD | Zeplin |
|---|---|---|---|
| Sólo Mac Sin pruebas de usuario Sin generación de código Colaboración limitada | Sin pruebas de usuario Sin generación de código | Sin pruebas de usuario Sin generación de código Colaboración limitada | Sin prototipos Sin pruebas de usuario Sin generación de código Colaboración limitada |
Como puede ver, la mayoría de estas herramientas de software de diseño carecen de pruebas de usuario, ofrecen herramientas de colaboración limitadas y ninguna ofrece generación de código, lo que no resuelve el problema de larga data del traspaso del diseño al desarrollo.
Romper con los silos del diseño
Los líderes de aplicaciones deben comprender las características clave de las plataformas de diseño de productos digitales e implementar una herramienta que cubra todo, desde el diseño de pantalla hasta la generación de código.
Gartner, conocimiento tecnológico para plataformas de diseño de productos digitales 1
Como se mencionó anteriormente, una solución de diseño a código le permite romper con los silos de diseño y resolver los bloqueos de larga data que han ralentizado la creación de aplicaciones durante años, al superar los traspasos lentos, frustrantes y propensos a errores que han obstaculizado el diseño y colaboración para el desarrollo durante años.

Con una plataforma de diseño de productos digitales como App Builder, los equipos de diseño y desarrollo trabajan en una única plataforma y comparten un sistema de diseño común, lo que acelera drásticamente la creación de aplicaciones. Los diseñadores y desarrolladores pueden colaborar fácilmente, compartiendo diseños de pantalla y prototipos, por ejemplo, y viendo el código real o la aplicación con componentes reales antes de generar el código. Esto elimina las engorrosas transferencias, reduce la frustración y garantiza que la aplicación terminada cumpla con las expectativas de todos: gerentes de producto, diseñadores y desarrolladores.
Estas son algunas de las capacidades específicas que debería ofrecer una plataforma de diseño de productos digitales:
Un sistema de diseño flexible: inventario de patrones de UX y pautas de estilo de marca que se asignan a componentes de software que pueden reutilizarse o contextualizarse para crear aplicaciones de software.
Funciona con las herramientas de diseño vectorial favoritas de su diseñador, como Sketch o Figma, y pronto contará con soporte completo para Figma.
Colabore con su equipo, partes interesadas y clientes en iteraciones de diseño a través de espacios de trabajo seguros con comentarios en cadena sobre cualquier prototipo.
Pruebas de usuarios remotas y no moderadas ilimitadas con análisis en tiempo real.
Herramienta de inspección (como Zeplin) para obtener CSS, colores, código de tamaño/posicionamiento de sus diseños.
Diseño y construcción de aplicaciones WYSIWYG, con vista previa y generación de código en tiempo real para Angular y Blazor, y próximamente con React y Web Components.
Diseño según código se basa en código bajo
Las soluciones de diseño a código son parte del movimiento low-code. Así como las herramientas de código bajo eliminan la necesidad de escribir miles de líneas de código, una plataforma de diseño de productos digitales proporciona los componentes básicos que eliminan el tiempo, la frustración y los posibles errores de UX del diseño de pantalla, los flujos de usuarios y la generación de código.
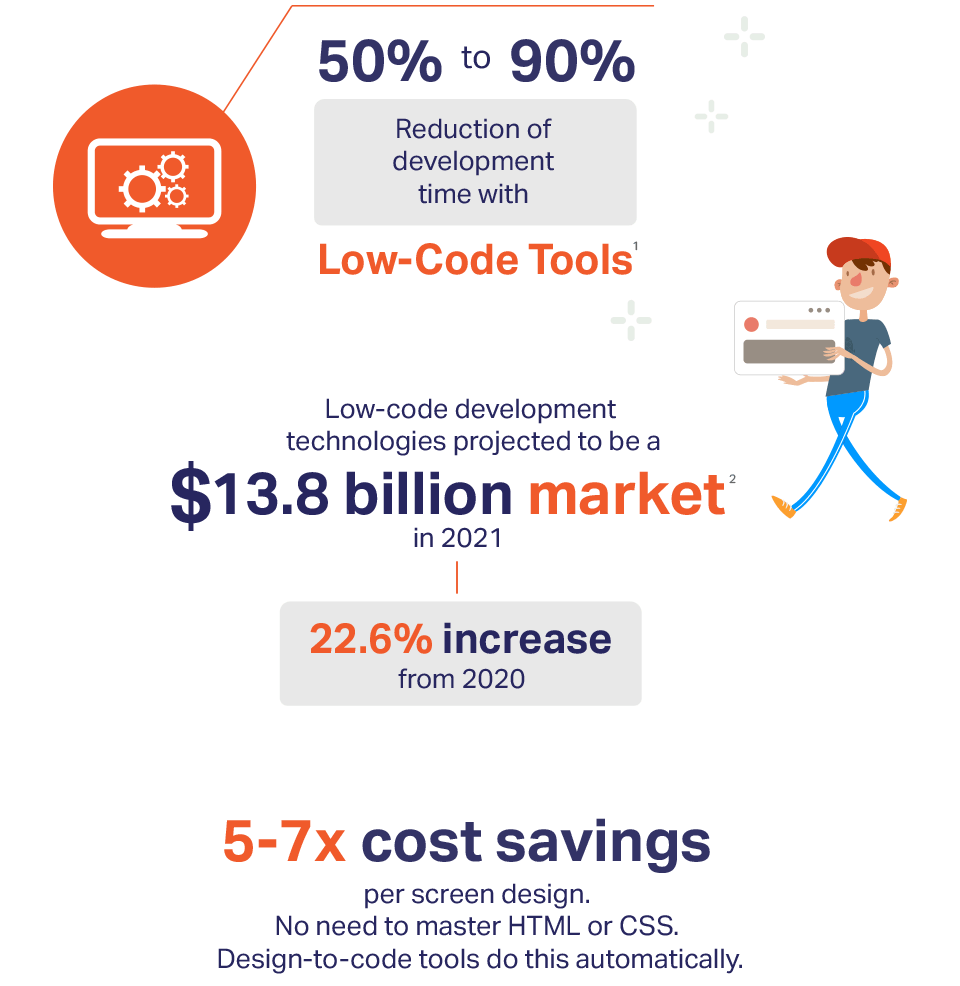
Aquí hay una instantánea de cuán dramáticas serán las herramientas de código bajo para empresas y organizaciones de todos los tamaños:

Plataforma de diseño a código
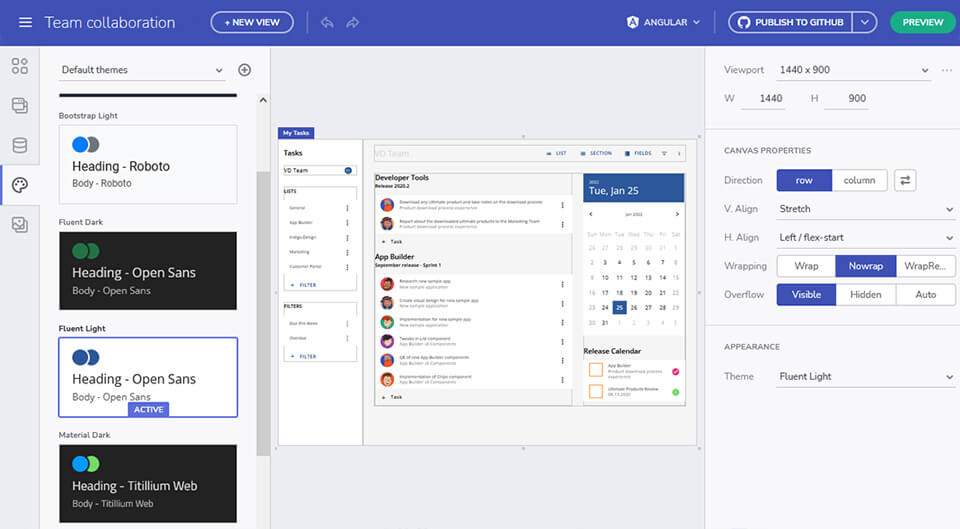
Para los diseñadores y desarrolladores que desean la forma más rápida de pasar del diseño al código y no están interesados en funciones iniciales como las pruebas de usuario, App Builder les permite tomar diseños estáticos Figma o Sketch y obtener aplicaciones interactivas y responsivas con componentes y estilos de interfaz de usuario reales. App Builder es una herramienta de arrastrar y soltar WYSIWYG basada en la nube y de bajo código que permite a los desarrolladores, una vez que los diseñadores hayan completado sus prototipos, obtener una vista previa del código fuente en tiempo real. Cuando estén listos, los desarrolladores pueden generar rápida y fácilmente código listo para producción en Angular o Blazor y cargarlo en un repositorio de GitHub o ejecutarlo en Visual Studio Code o su IDE favorito.
Para los diseñadores que buscan la velocidad del diseño a código, pero que también desean un enfoque adicional en el diseño de pantalla, flujos de usuarios, creación de prototipos y pruebas de usuarios, pueden utilizar App Builder de código bajo.


Para ver cómo puede pasar de la idea al código en menos de 1 minuto, contáctenos para una demostración hoy o mire este breve video que lleva un diseño vectorial Sketch a código Angular utilizable, comprobable y actualizable.
Fuentes
1. Gartner, “Technology Insight for Digital Product Design Platforms”, 24 de noviembre de 2020, Brent Stewart, Van Baker, Magnus Revang
2. Previsión de Gartner, febrero de 2021