
Uso de Figma Auto Layout con App Builder para acelerar el diseño a código
Aquí tienes un truco rápido: puedes acelerar el proceso de diseño a código con la ayuda de App Builder de bajo código y Figma Auto Layout. Mira cómo hacerlo.
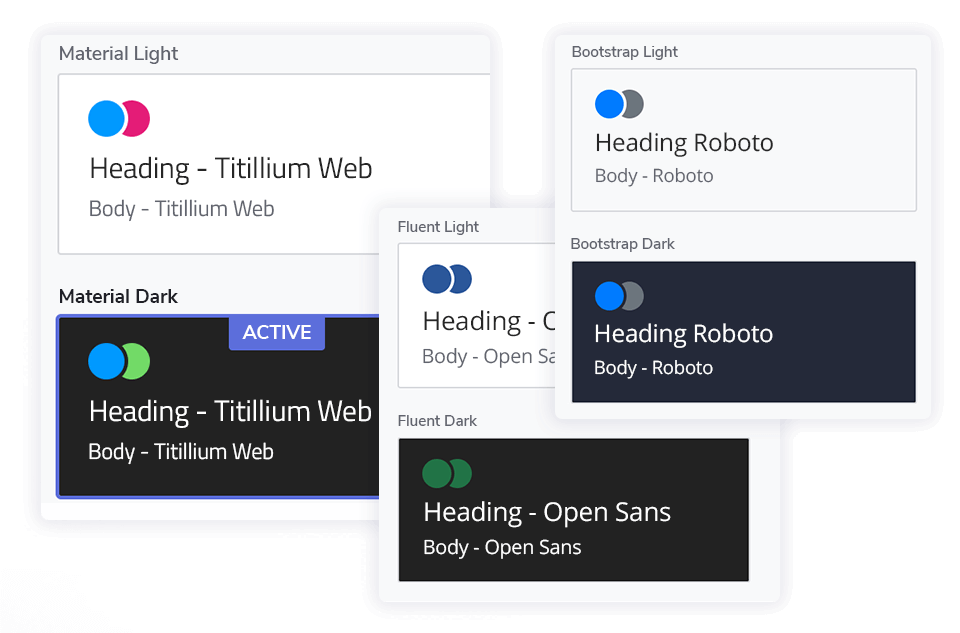
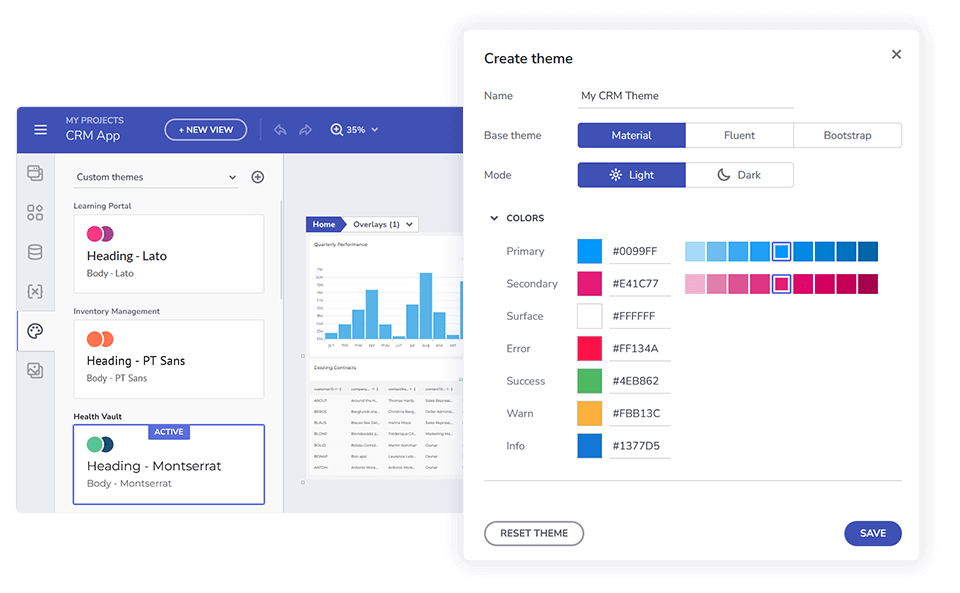
Utilice temas y tipografías prediseñadas o personalícelos aún más para que coincidan con su propio estilo y marca corporativa.
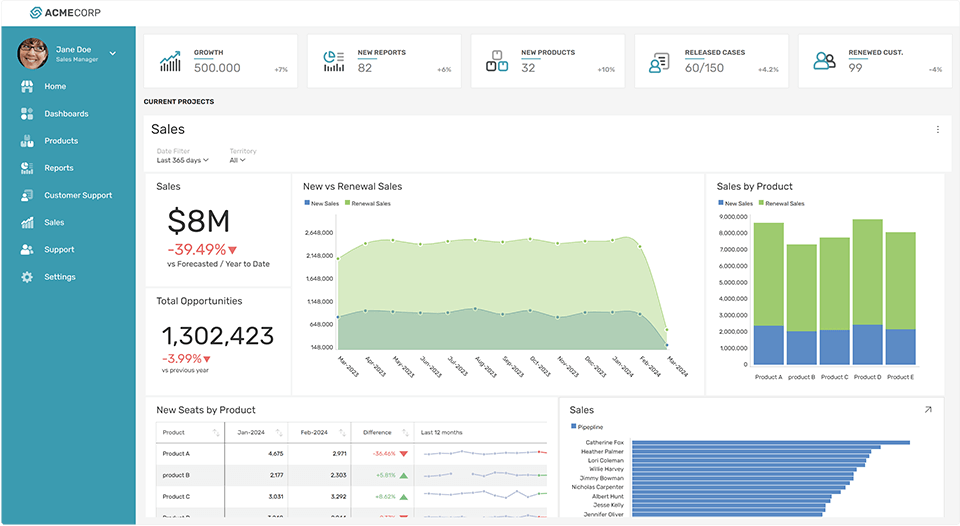
Pruebe App Builder Solicita una demoNo permita que la falta de un equipo de diseño ralentice el desarrollo de su aplicación. Con App Builder, puede comenzar con una plantilla prediseñadas y luego mejorar su diseño con personalizaciones. Adapte cada aspecto de la nueva aplicación para que coincida con sus ideas y requisitos del proyecto.

Aproveche nuestros temas listos para usar. Ya sea que busque una sensación moderna, una apariencia más tradicional o algo completamente único, puede perfeccionar la aplicación sin esfuerzo.

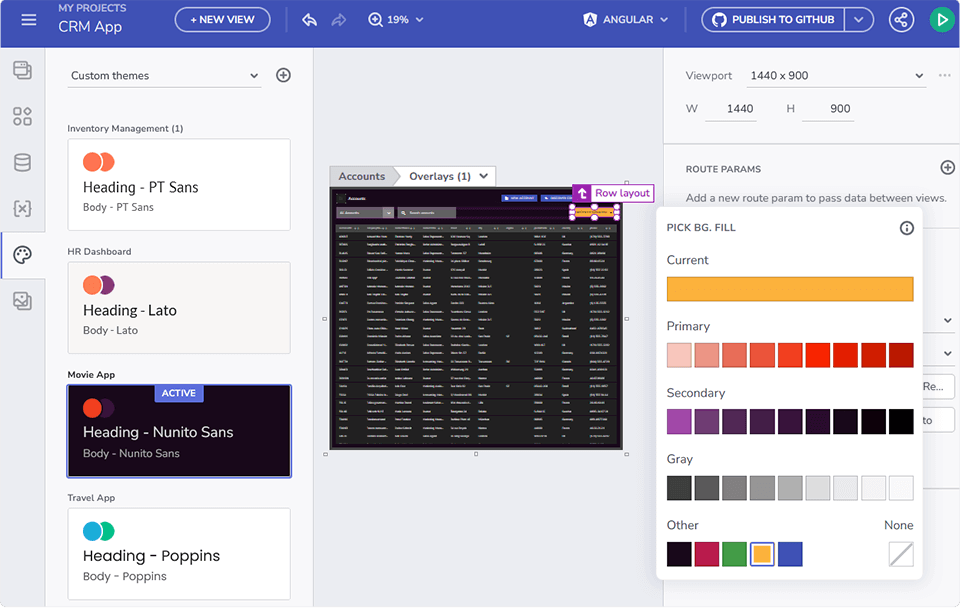
Tome el control total y adapte la apariencia de cualquier cosa que cree con código reducido. Seleccione y configure diferentes paneles, estilos, diseños, tipografía y widgets de temas prediseñados.

Cree una sensación de persistencia visual y ajuste los colores de su aplicación por control, por pantalla o por aplicación. Gran visión, diseño coherente: sus aplicaciones serán más que atractivas.


Aquí tienes un truco rápido: puedes acelerar el proceso de diseño a código con la ayuda de App Builder de bajo código y Figma Auto Layout. Mira cómo hacerlo.

¿Cómo pasar de un archivo de diseño simple a un código listo para producción? Es fácil con App Builder y ahora tienes todas las formas y pasos descritos en esta publicación de blog.

¿Cómo pasar de un archivo de diseño simple a un código listo para producción? Es fácil con App Builder y ahora tienes todas las formas y pasos descritos en esta publicación de blog.