
Uso de App Builder interfaz de usuario de Swagger con aplicaciones Angular y Blazor
No hace mucho lanzamos Swagger UI y ahora queremos mostrarle cómo usarla en sus aplicaciones Angular y Blazor. Lee el tutorial.
En esta publicación, aprenderá a usar la interfaz de usuario de Swagger para sus aplicaciones Angular y Blazor en App Builder para que pueda vincular rápida y fácilmente los datos de sus API web a los controles de interfaz de usuario en App Builder (tm). Pero primero comencemos hablando de Swagger y sus beneficios en general, la especificación OpenAPI y la interfaz de usuario de Swagger. Luego, pasaremos al tutorial real.
Aquí vamos.
¿Qué es Swagger?
Swagger es una herramienta de código abierto que ayuda en el diseño, desarrollo, prueba, monitoreo de API y más.
Swagger incluye 3 herramientas de código abierto:
- Swagger Codegen: genera códigos auxiliares de servidor y SDK de cliente a partir de definiciones de especificación de OpenAPI
- Swagger Editor: editor de API para diseñar API con la especificación OpenAPI.
- Interfaz de usuario de Swagger: visualice las definiciones de especificación de OpenAPI en una interfaz de usuario interactiva.
Y 3 herramientas comerciales/de pago:
- SwaggerHub: diseñe y documente todas sus API REST en una plataforma colaborativa.
- SwaggerHub Enterprise: estandarice sus API con proyectos, comprobaciones de estilo y dominios reutilizables.
- Swagger Inspector – Pruebe y genere definiciones de API desde su navegador en segundos.
Swagger está diseñado para admitir la especificación OpenAPI (anteriormente denominada Swagger Specification), que es una especificación para describir, producir, consumir y visualizar servicios web RESTful. El uso de las herramientas incluidas con Swagger ofrece a los desarrolladores una forma fácil de describir y documentar sus API, casi sin esfuerzo. Con OpenAPI, se describe toda la API en un archivo JSON, que incluye:
- Extremos
- Parámetros de funcionamiento
- Métodos de autenticación
- Respuestas
- Información de contacto
- Licencia
- Seguridad
- Condiciones de uso
- Otros metadatos útiles
Si está desarrollando una aplicación Blazor o Angular hoy en día, también está desarrollando API. Tener una API accesible con Swagger simplifica tanto la implementación de back-end como el uso del lado del cliente de todos los servicios y funcionalidades que su API está aportando a sus aplicaciones Blazor y Angular. Aquí hay un vistazo más de cerca a lo que ofrece Swagger y sus beneficios.
¿Cuáles son las ventajas de Swagger?
- Sincroniza la documentación de la API tanto con el lado del servidor como con el lado del cliente.
- Utilizable tanto para desarrolladores como para no desarrolladores (PM, clientes finales y más).
- Le permite generar documentación de la API REST de Swagger.
- Le permite interactuar con la API de REST de Swagger.
- Le permite automatizar procesos dependientes de la API y compartir su documentación con sus compañeros de equipo.
- Admite respuestas en formato JSON y XML.
- Ayuda a diferentes herramientas a leer fácilmente la información sobre su API.
- Hace que su API sea interactiva y reconocible con herramientas integrales.
- Le permite integrar su API en diferentes sistemas y plataformas a través de la especificación OpenAPI.
Con la popularidad de Swagger y el hecho de que con los proyectos de API de Visual Studio 2022 y .NET 6, la interfaz de usuario de Swagger se instala y usa de forma predeterminada, hemos simplificado el consumo de API web en App Builder con compatibilidad completa para leer definiciones de OpenAPI de Swagger.
¿Qué es la interfaz de usuario de Swagger y para qué se utiliza?
La interfaz de usuario de Swagger permite a los desarrolladores, evaluadores o usuarios finales interactuar con sus API a través de una página web visual e interactiva. La página web se genera automáticamente a partir de la especificación de OpenAPI y, con herramientas como Visual Studio, es una sola línea de código para generar la página de la interfaz de usuario de Swagger en función de la definición JSON generada automáticamente de la API.
Con la interfaz de usuario de Swagger App Builder, puede apuntar a una definición de Swagger basada en la nube o puede cargar el archivo JSON o YAML que describe OpenAPI. En App Builder, puede administrar elementos como puntos finales, parámetros, entradas y más, así como recuperar y seleccionar datos que serán consumidos más adelante por los componentes App Builder como Grid, List, Combo y todos los demás componentes enlazables.
¿Cómo usar la interfaz de usuario de Swagger?
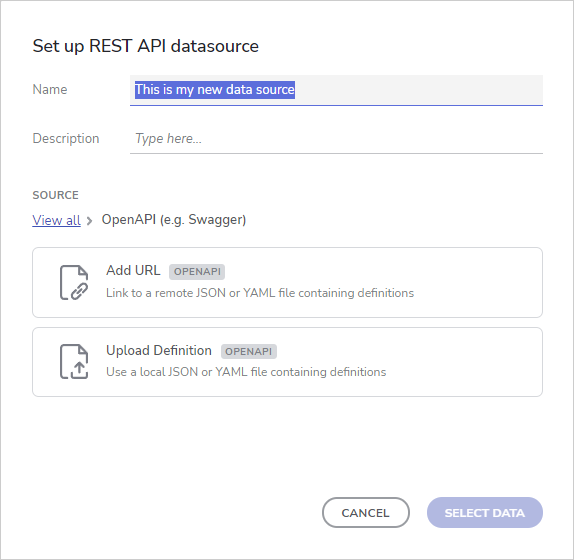
A través de la interfaz de usuario de App Builder Swagger, puede cargar fácilmente una definición de Swagger cargando un archivo o especificando una dirección URL. Si ya está familiarizado con el flujo "Agregar una fuente de datos", no verá ninguna diferencia con el nuevo enfoque

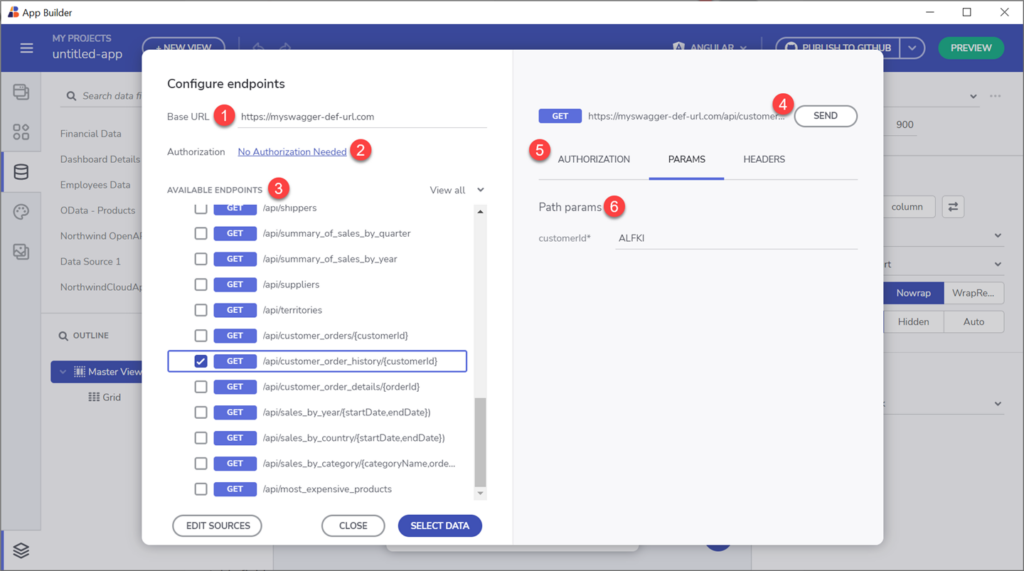
Una vez cargada la definición de Swagger, aparecerá el cuadro de diálogo Configurar puntos de conexión.
El lado izquierdo del cuadro de diálogo Configurar puntos de conexión consta de:
- URL base: se puede rellenar automáticamente si el valor de la misma está presente en la definición del archivo
- Autorización: proporcione la clave de autenticación si es necesario
- Vista de árbol de puntos finales: todos los puntos finales disponibles se cargarán aquí junto con su tipo (GET, PUT, POST, etc.)
- Solicitar URL con el botón Enviar que se puede usar para probar la conexión antes de seleccionar i
- Elementos de pestaña para autorización, parámetros y encabezados: si se requiere uno, se marcará como tal
- Sección de contenido de la pestaña que muestra mensajes de información o campos obligatorios.

Al elegir un punto de conexión y establecer la autenticación y los parámetros necesarios (si es necesario, en función del punto de conexión), puede continuar con la selección de un campo de datos determinado que se utilizará posteriormente para conectarse a un componente que consume datos. Más sobre esto en la siguiente sección.
¿Cómo usar Swagger con sus aplicaciones Angular y Blazor?
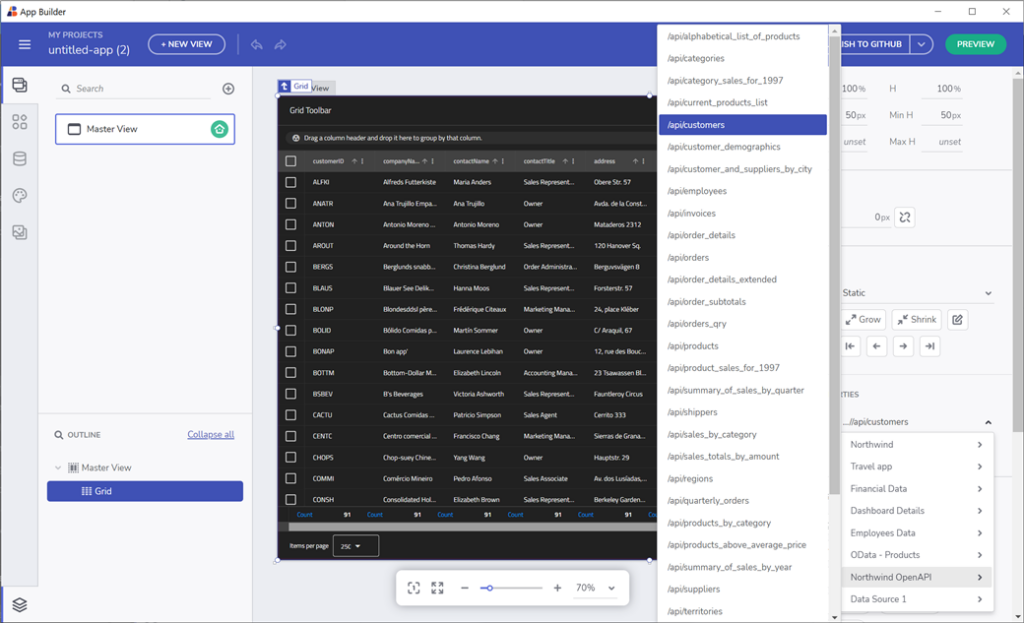
Cuando se agrega una fuente de datos de Swagger, los usuarios pueden conectar un campo de datos determinado a una sección de componente. Para ello, seleccione primero el componente (cuadrícula, tarjeta, cuadro combinado o cualquier otro componente enlazado a datos) y, a continuación, desplácese hacia abajo en el menú para localizar y seleccionar la tabla de la fuente de datos a la que desea conectarse. Por último, conecte la sección del componente con el campo de la tabla seleccionada.
Si desea obtener más información sobre el enlace de datos de componentes, puede visitar la página Uso de datos en el documento de ayuda de App Builder.

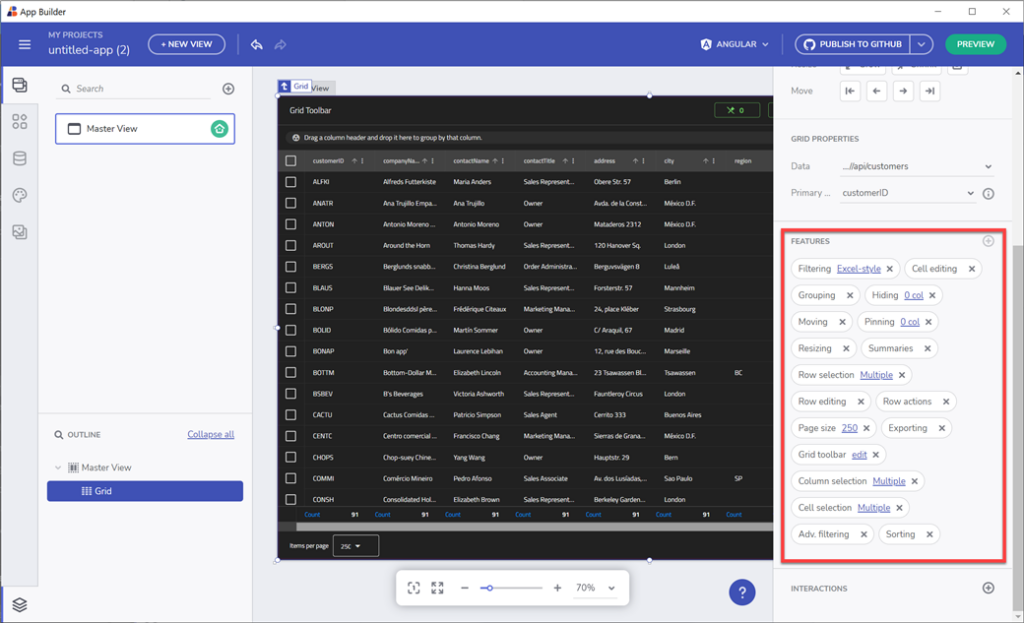
Cada control que admita el enlace de datos tendrá propiedades adicionales en el Editor de propiedades que le permitirán personalizar la forma en que se presentan los datos. Por ejemplo, el componente Cuadrícula tiene la propiedad Clave principal y el componente Cuadro combinado tiene propiedades de clave Valor/Visualización. Un componente interesante, cuando se trata de enlace de datos, es el componente de tarjeta. Puede especificar un modo de repetición (datos) que vinculará cada registro de la fuente de datos y lo representará como un componente independiente (o un número específico de registros que se pueden establecer a través de la propiedad "count").

Cuando el enlace de datos del componente de la aplicación esté listo, consulte el código de vista previa o descargue directamente la aplicación lista para usar. Puede elegir entre desarrollar aplicaciones Angular y Blazor creación de aplicaciones y generación de código en función de sus necesidades. Te darás cuenta de que hicimos todo por ti, si compruebas el código generado, verás un servicio de datos que gestionará las solicitudes en función de las URL de los puntos finales que hemos establecido a lo largo del proceso. ¡Y eso es todo!
Algunos recursos adicionales:
Echa un vistazo a este vídeo que muestra cómo enlazar fácilmente una interfaz de usuario de Swagger con datos de la API de REST en Angular cuadrícula de interfaz de usuario o Blazor cuadrícula de interfaz de usuario mediante el App Builder.
Angular cuadrícula de datos y Blazor cuadrícula en la interfaz de usuario de Ignite son componentes con todas las funciones, lo que le permite visualizar sus datos enlazados como una serie de filas y columnas. Están repletos de toneladas de funciones como selección de datos, filtrado de estilo Excel, clasificación, paginación, plantillas, movimiento de columnas, exportación a formatos Excel, CSV, pdf y más.
Si quieres aprender a crear una cuadrícula de interfaz de usuario de Angular con todas las funciones desde cero, echa un vistazo a este vídeo:
Y no lo olvides, si aún no lo has hecho, App Builder pruébalo hoy mismo y echa un vistazo a la vista previa en tiempo real de tu Angular o Blazor aplicación y código que te da la posibilidad de descargar tu proyecto como un archivo zip o publicarlo en GitHub.

