
Lanzamiento App Builder con soporte para gráficos y más
¿Qué esperar de App Builder en el lanzamiento de este mes? Nuevo gráfico de categorías, gráfico circular y más.
La actualización de junio de App Builder TM ya está aquí e incluye actualizaciones importantes. Si es la primera vez que aprende sobre App Builder, permítame compartirle rápidamente por qué debería considerarlo como una herramienta clave en el proceso de desarrollo de aplicaciones para su organización:
- Un creador de aplicaciones visual: la plataforma unificada para gerentes de productos, diseñadores y desarrolladores.
- Herramienta de arrastrar y soltar WYSIWYG basada en la nube que ayuda a las empresas a diseñar y crear aplicaciones comerciales completas un 80 % más rápido que nunca.
- Una herramienta de bajo código que produce código brillante Angular, Blazor o Web Components (React next) a partir de sus archivos de diseño Sketch o Figma.
Todo lo nuevo y emocionante del App Builder Low-Code
Gráfico de categorías
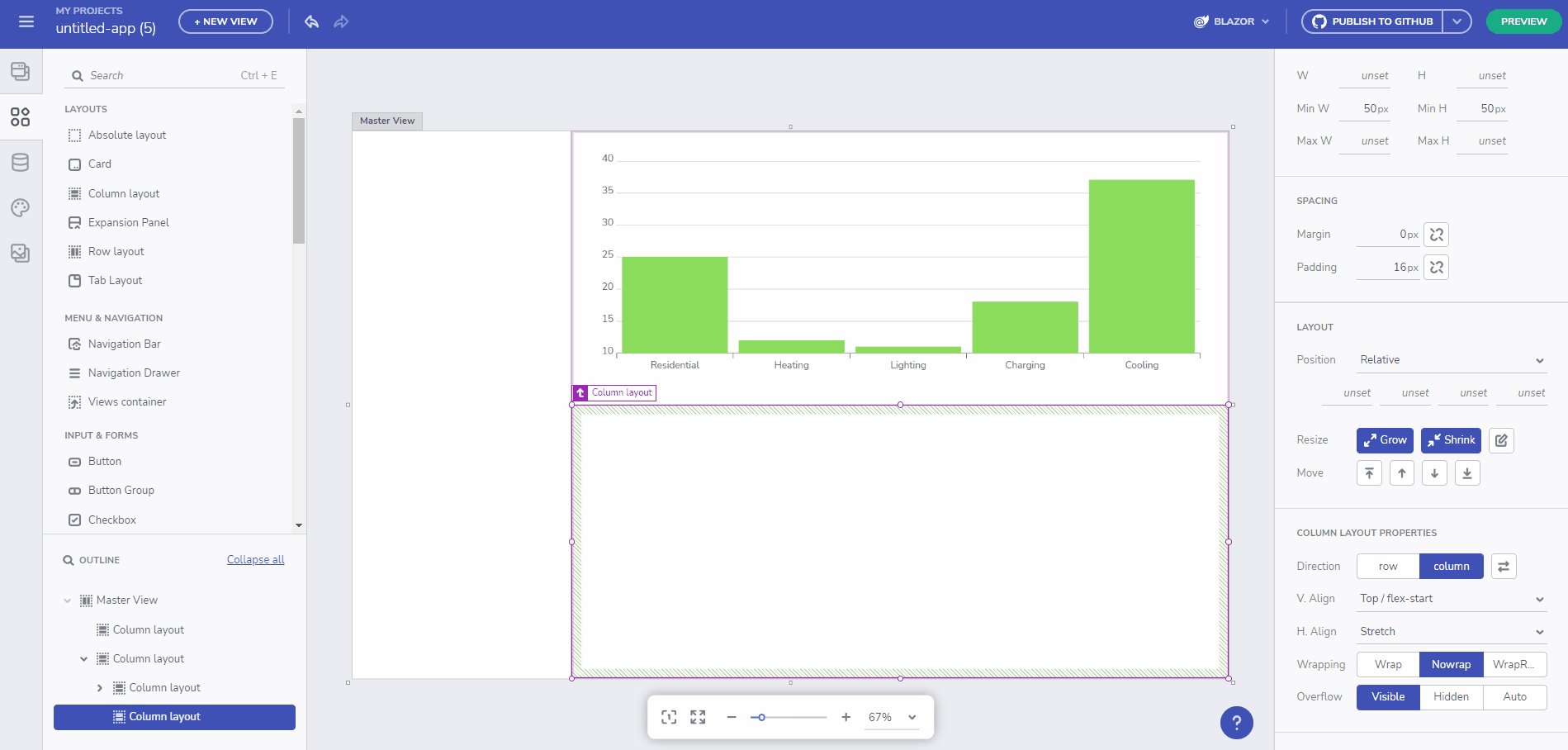
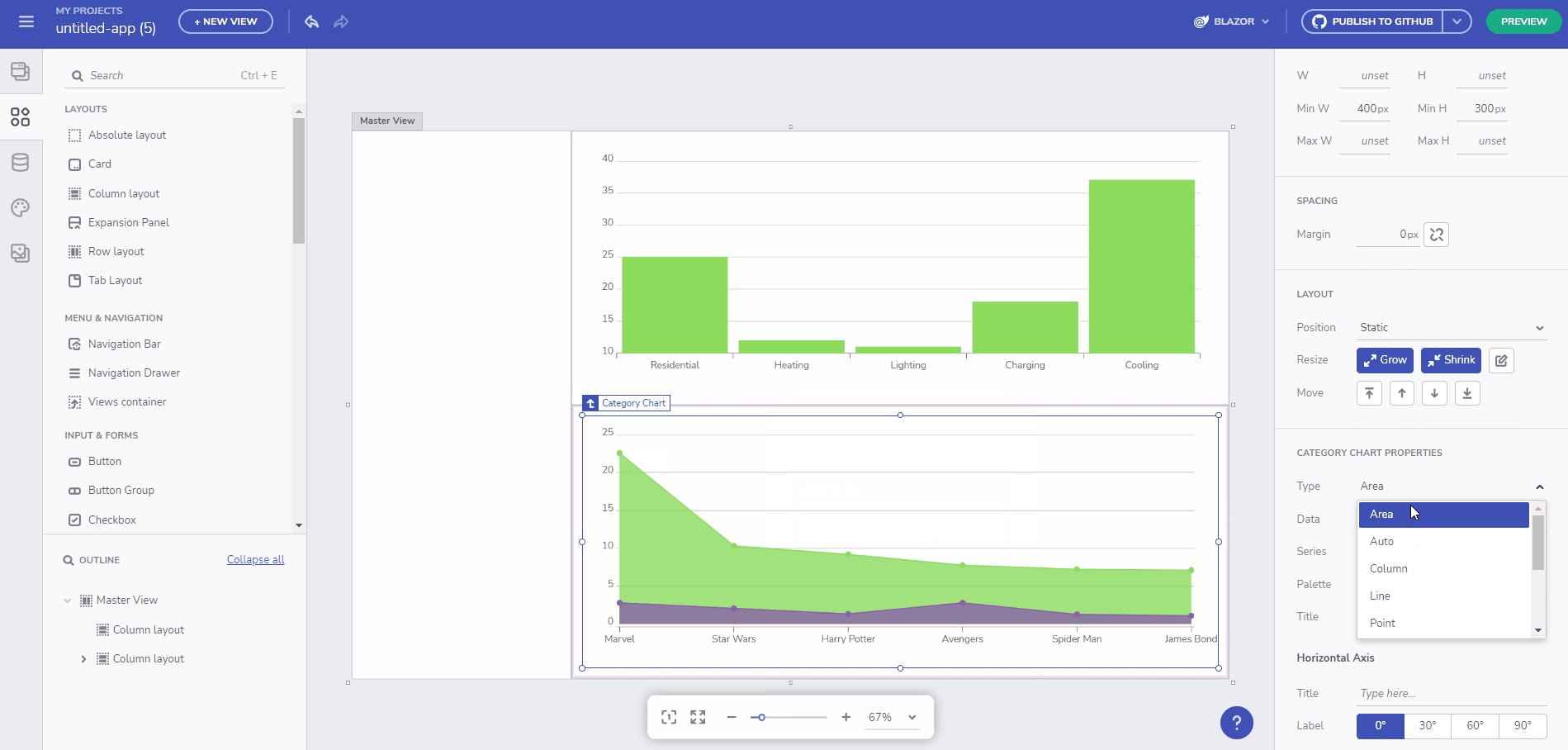
El gráfico de categorías (también conocido como gráfico de columnas o gráfico de barras verticales) estaba entre los componentes más buscados como parte del App Builder. Este es un gráfico que se utiliza para comparar rápidamente la frecuencia, el recuento, el total o el promedio de datos en diferentes categorías con datos codificados en columnas con el mismo ancho pero diferentes alturas. Este gráfico enfatiza la cantidad de cambio durante un período de tiempo o compara varios elementos.

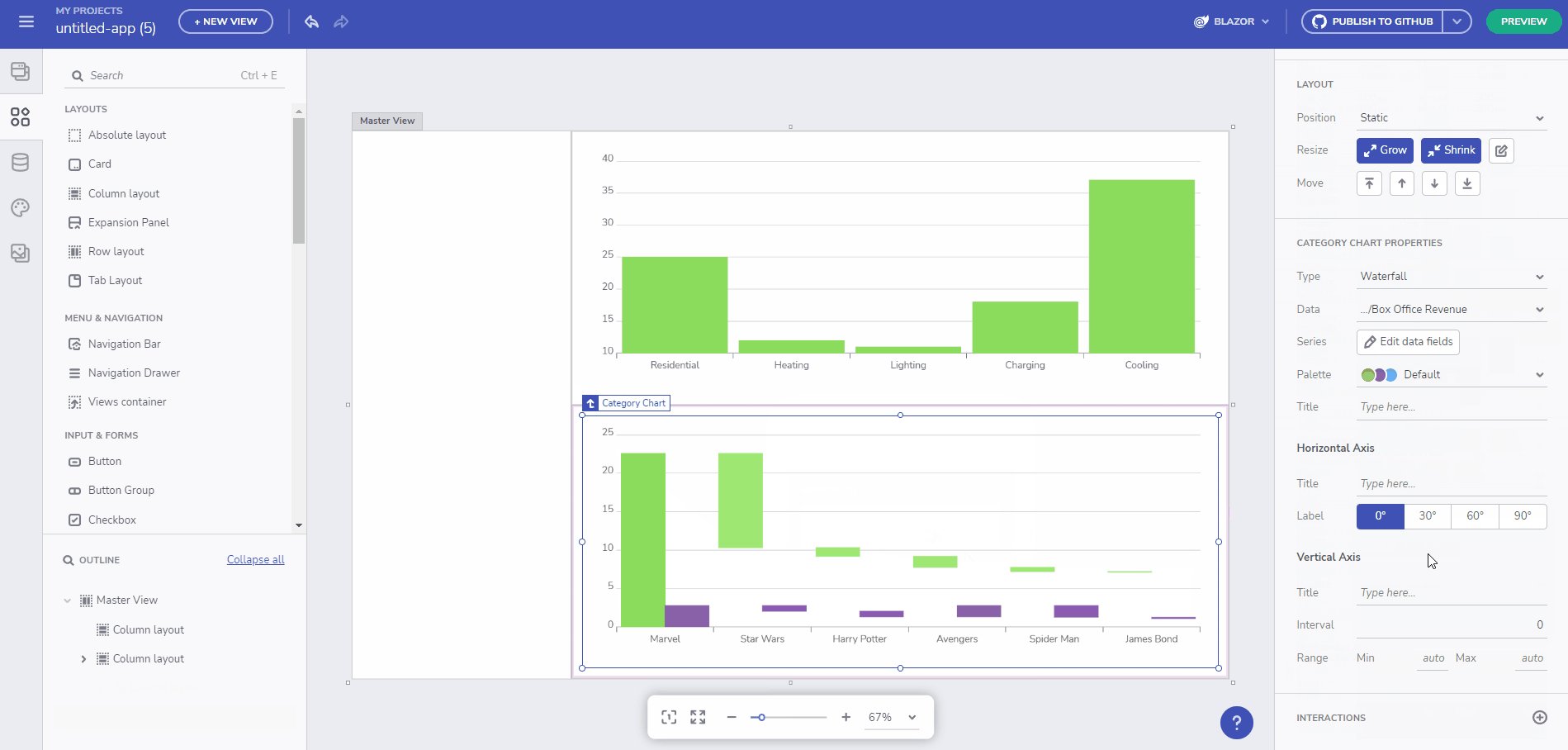
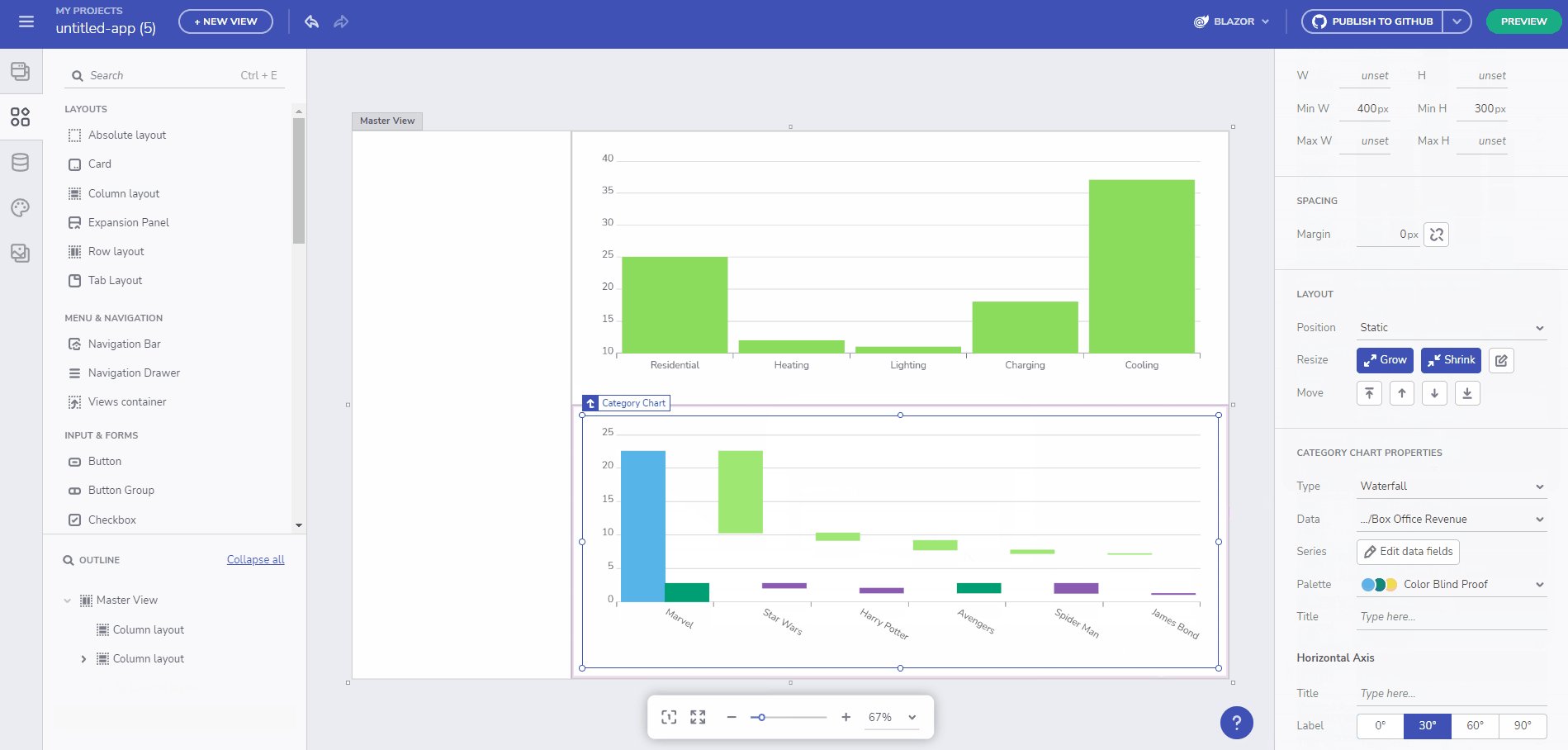
Los tipos de gráficos disponibles son Automático, Columna, Línea, Spline, Área, Área de Spline, Línea de paso y Área de paso. El menú desplegable Datos especifica la fuente de datos del gráfico. Puede utilizar el cuadro de diálogo del selector de series para cambiar qué campos de categoría y valor se mostrarán. Si desea utilizar una paleta diferente (también personalizada), puede utilizar el selector de paleta. La propiedad de título está disponible para el eje horizontal, el eje vertical y el propio gráfico, así como la capacidad de cambiar el ángulo de la etiqueta del eje H y el intervalo y rango del eje V.
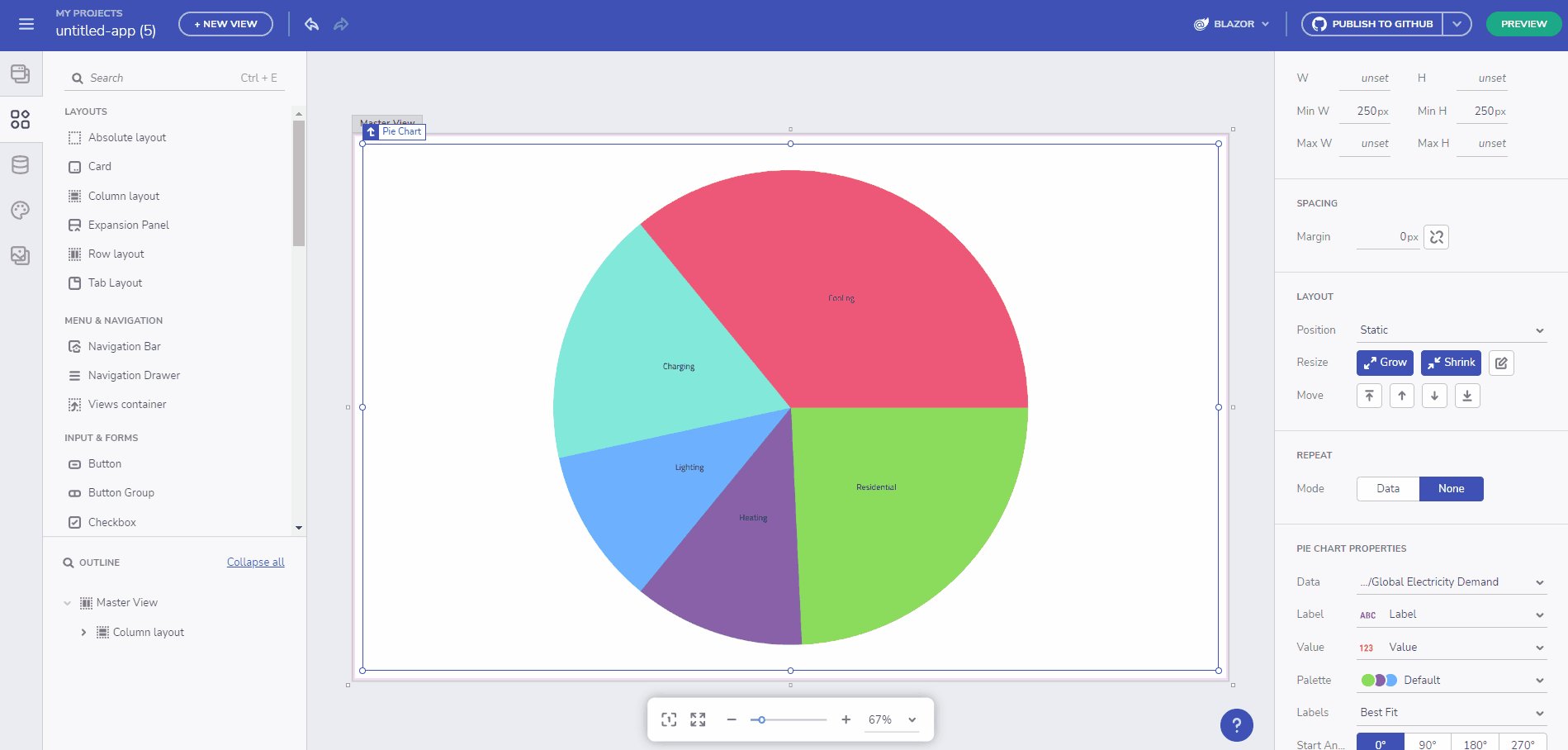
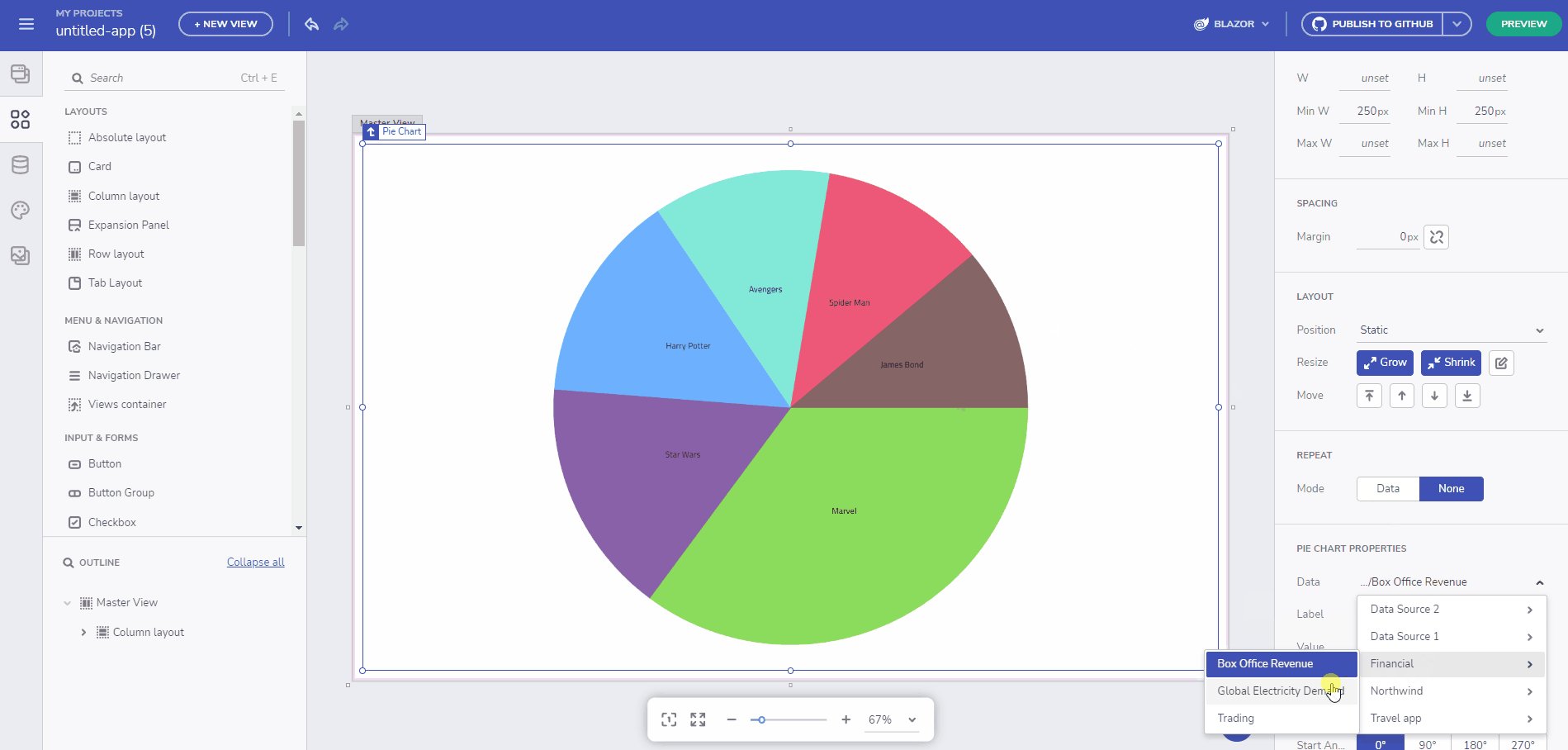
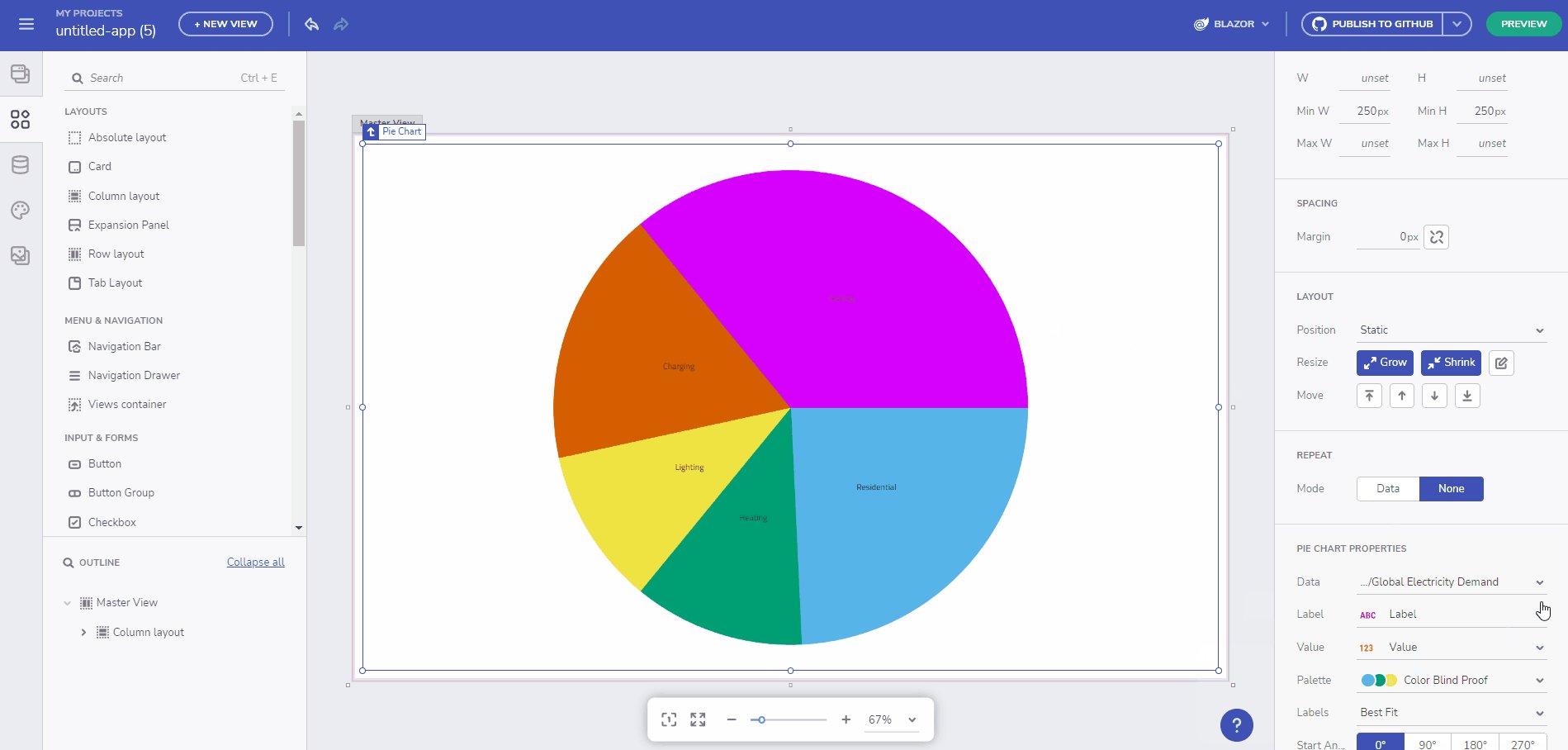
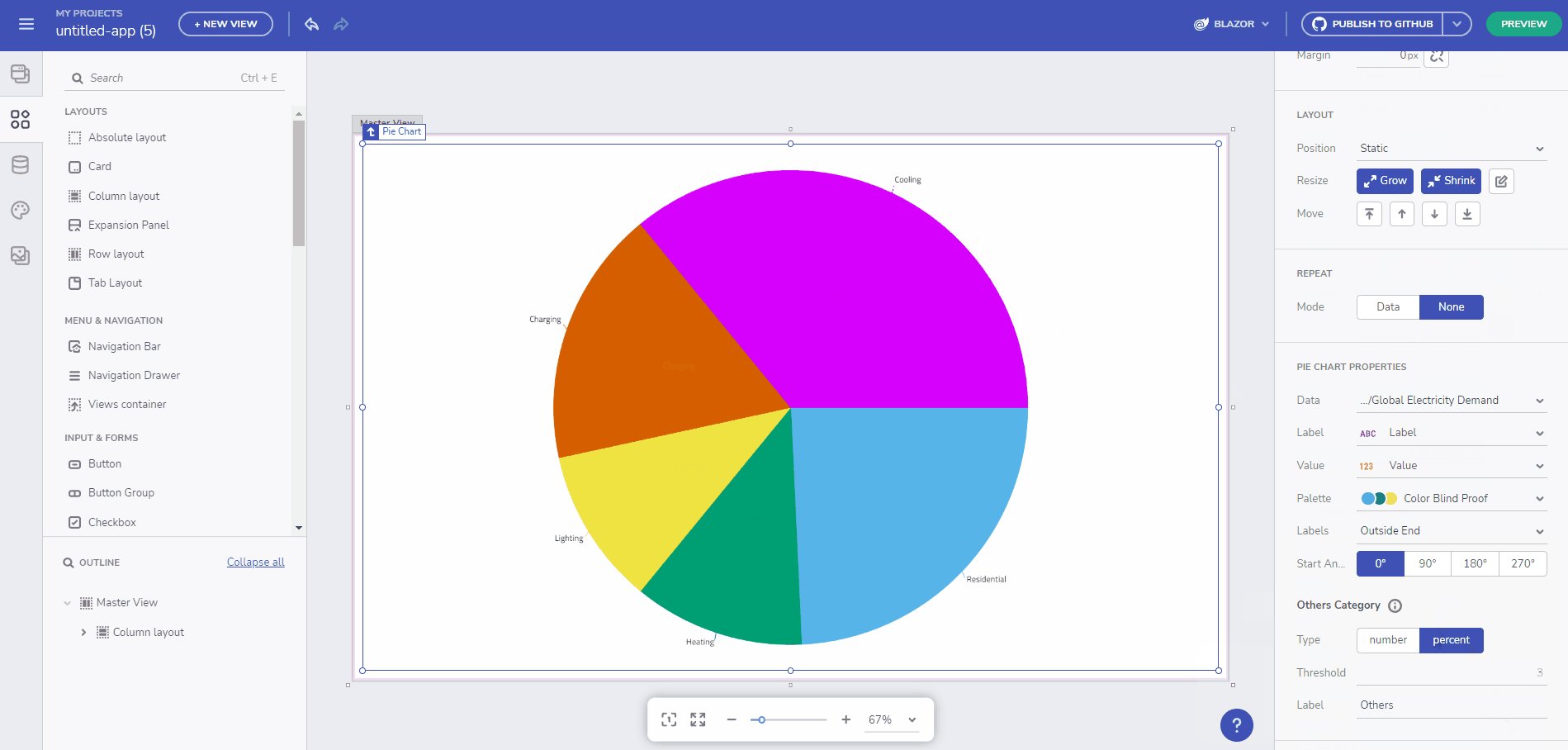
Gráfico circular
El gráfico circular, otro excelente componente ahora disponible en la caja de herramientas, es un gráfico de parte a todo que muestra cómo las categorías (partes) de un conjunto de datos se suman a un valor total (todo). Las categorías se representan como secciones en un gráfico circular o en forma de pastel. Cada sección, o sector circular, tiene una longitud de arco proporcional a su valor de datos subyacente. Las categorías se muestran en proporción a otras categorías según su porcentaje de valor con respecto al valor total que se analiza, como partes de 100 o 100%.

Más detalles sobre las funcionalidades. Elija una fuente de datos diferente a través del menú desplegable Datos y cambie el valor de la etiqueta si desea mostrar campos diferentes. Para ver una paleta diferente, puede usar el selector de paleta. La posición de las etiquetas se puede cambiar para que se ajuste mejor al gráfico, estar en el extremo exterior o en cualquier otra opción disponible. También puede modificar fácilmente la categoría "Otros", cambiar su tipo de Número a Porcentaje o actualizar el texto de la etiqueta. "Otros" combina las categorías con un valor inferior al umbral como una sola categoría "Otros". Escriba "0" para deshabilitar esto.
Acceso a datos de la red local
Las versiones anteriores de App Builder solo admitían el acceso a datos basados en la nube a través de puntos finales JSON, REST o Swagger. Con esta actualización, ahora puede agregar fuentes de datos que apunten al host local y a una fuente de datos local, tal como lo haría con una fuente de datos en la nube. Para que esto funcione, su fuente de datos debe admitir CORS (solicitudes de origen cruzado). Si está creando una API web .NET, esto es posible habilitando CORS en su archivo program.cs de esta manera:
if (app.Environment.IsDevelopment())
{
app.UseCors(x => x.AllowAnyOrigin());
}
Para obtener detalles adicionales de seguridad, instalación y configuración, consulte los documentos y, si tiene algún problema, comente el problema de GitHub.

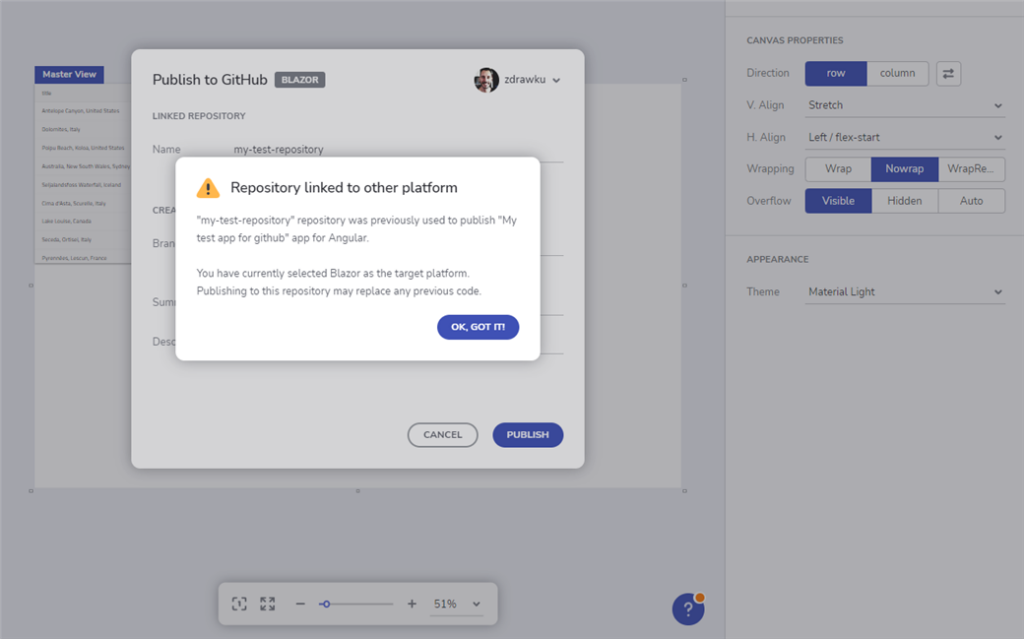
Actualice GitHub sin revertir los cambios de usuario
Como sabe, con la integración de GitHub, los usuarios App Builder tienen la opción de publicar el código generado por su aplicación en GitHub. Hemos agregado un nuevo punto de integración que ahora respeta las modificaciones del usuario en la rama principal/maestra fuera de App Builder. Puede notar los siguientes cambios:
- Advertencias cuando se realizan cambios externos en la rama asociada de una solicitud de extracción.
- Advertencias y orientación cuando se encuentran conflictos.
- Avisos cuando se elige un repositorio correspondiente a otra aplicación o plataforma.
- Capacidad de ir y venir entre diferentes repositorios utilizados en el historial de una aplicación.

Tenga en cuenta que estos cambios son una interacción unidireccional con GitHub (es decir, los cambios de Github no pueden volver a AppBuilder).
Soporte de partes de sombra CSS
Durante la generación de código para Blazor, los estilos ahora apuntarán a partes específicas delineadas por el componente. Estas partes también se tendrán en cuenta al agrupar estilos en clases CSS.
CSS Shadow Parts permite diseñar un elemento dentro de un árbol de sombra. Los componentes de Ignite UI Blazor también utilizan partes delineadas para diseñar y ahora están disponibles en el código generado para cualquier aplicación Blazor. Estas partes también se tendrán en cuenta al agrupar estilos en clases CSS.
.button_ {
margin: 0 16px
}
.button_1::part(ba
color: hsla(var(--igc-surface-500));
}
Envolver
Descritos brevemente, estas son todas las características y componentes nuevos que verá en la actualización de junio de App Builder. Si necesita más detalles, le recomendamos que consulte nuestro:


