
Lanzamiento App Builder con Blazor, aplicación de escritorio y más
En esta versión App Builder, ahora obtiene generación de código Blazor, aplicación de escritorio y más. Explora más en la publicación del blog.
La actualización de diciembre de App Builder ya está aquí e incluye algunas actualizaciones importantes. Durante los últimos meses, el equipo de producto App Builder se ha centrado en enriquecer nuestra herramienta WYSIWYG basada en web no solo con nueva generación de código Blazor, mejoras de funciones y aplicaciones de escritorio instalables.
Si es la primera vez que aprende sobre App Builder, permítame compartir nuevamente rápidamente por qué debería considerarlo como una herramienta clave en el proceso de desarrollo de aplicaciones en su organización:
- Un creador de aplicaciones visual: la plataforma unificada para gerentes de productos, diseñadores y desarrolladores.
- Herramienta de arrastrar y soltar WYSIWYG basada en la nube que ayuda a las empresas a diseñar y crear aplicaciones comerciales completas un 80 % más rápido que nunca.
- Una herramienta de bajo código que produce código brillante Angular, Blazor o Web Components (React next) a partir de sus archivos de diseño Sketch o Figma.
¿Qué hay de nuevo?
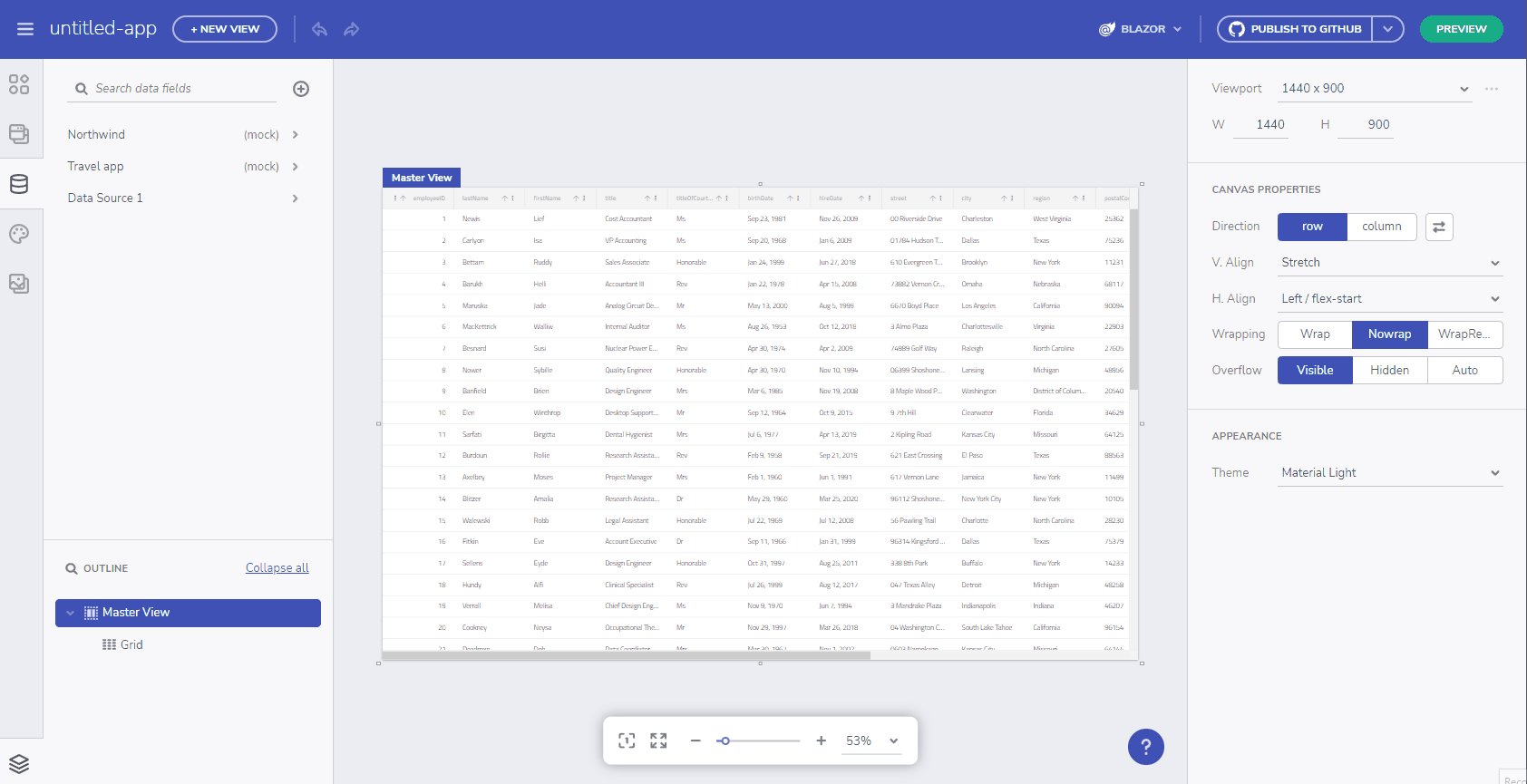
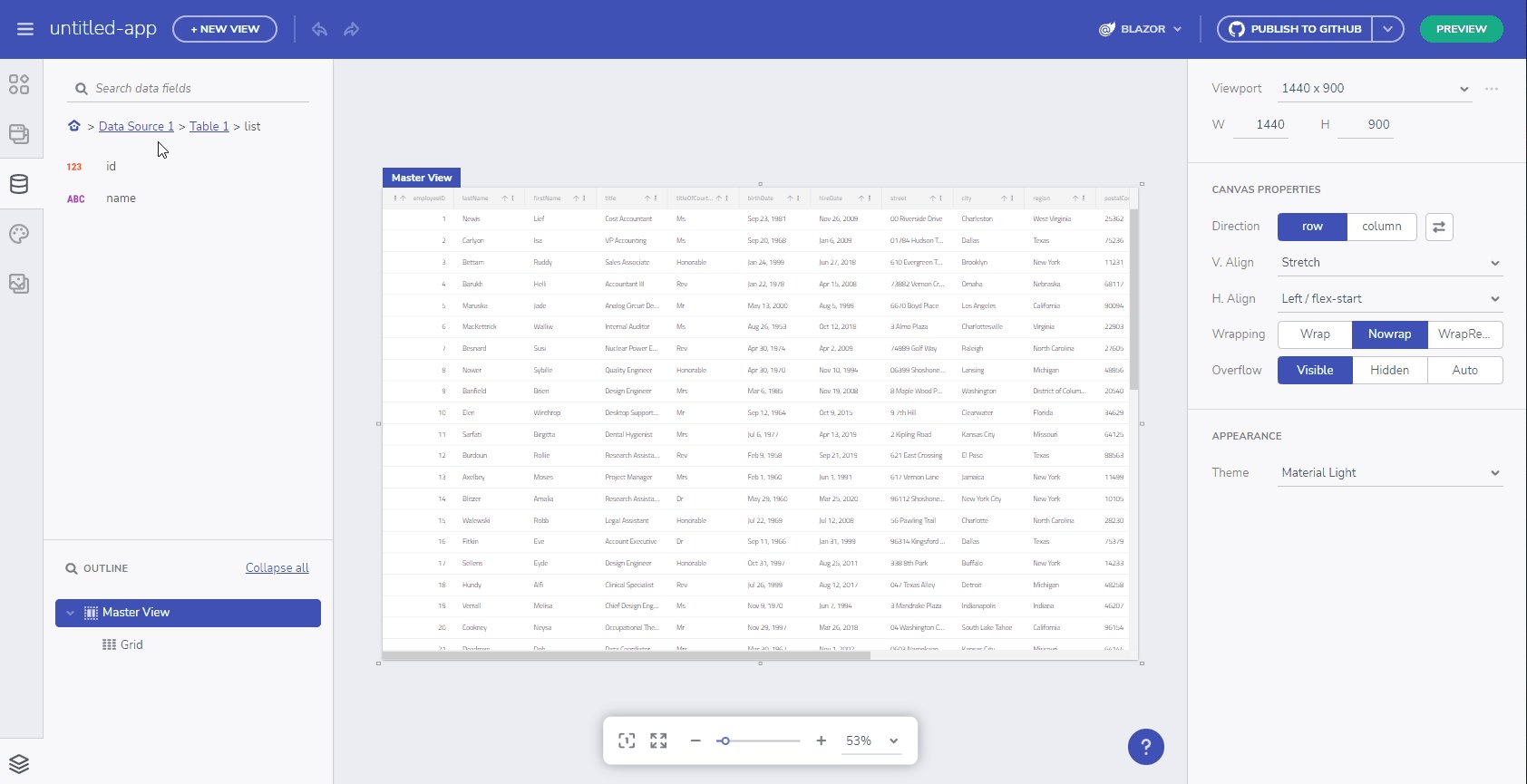
Generación de código Blazor (beta)
Sí, lo he dicho, desde que lanzamos App Builder a principios de este año, la función número uno solicitada fue "generación de código Blazor" y ahora la proporcionamos. ¡Tú hablaste y nosotros escuchamos! Todavía es beta, aunque proporciona todo lo que necesitará para poner en marcha su proyecto Blazor WASM.
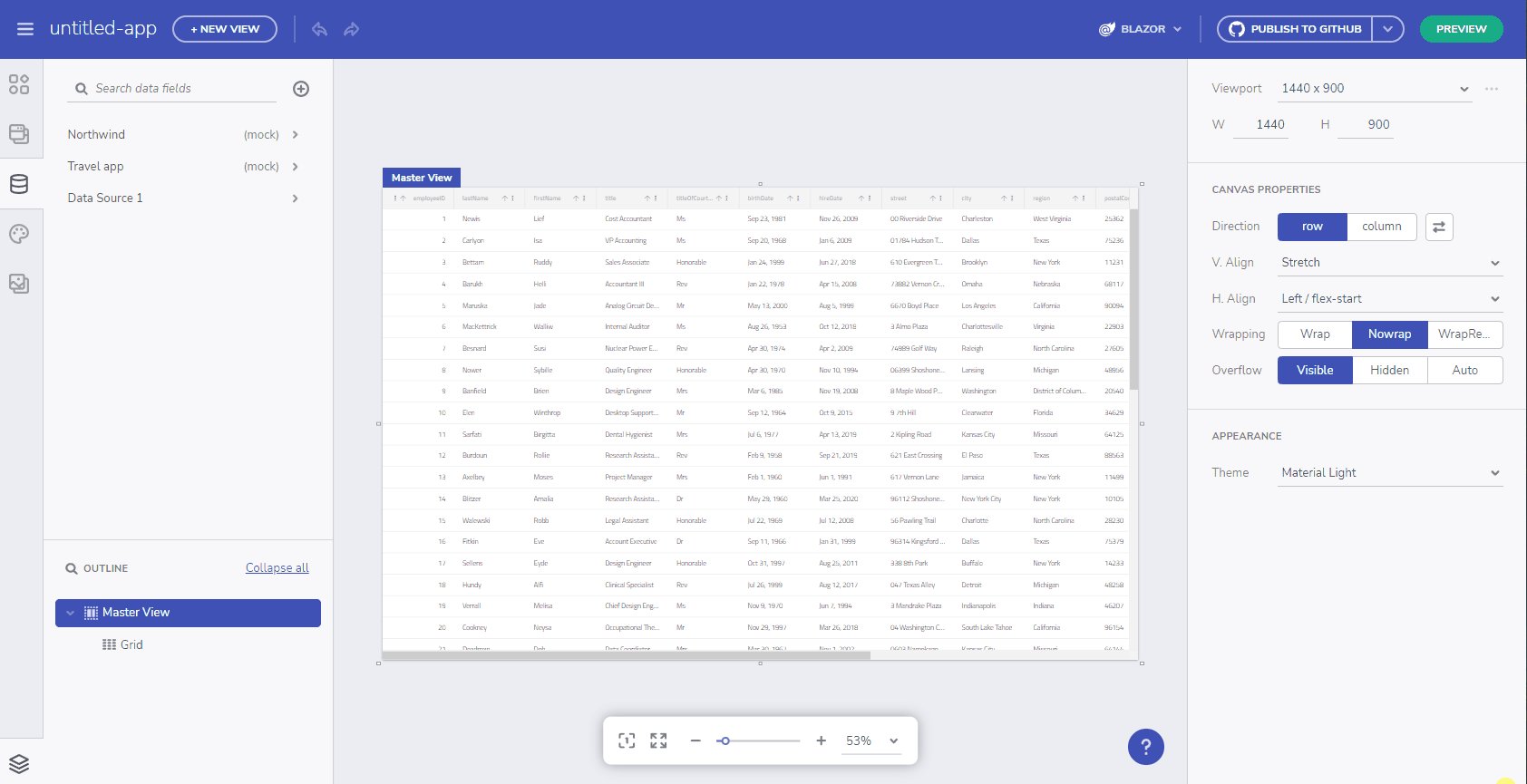
Nueva interfaz de usuario del menú principal
Hemos actualizado el menú de aplicaciones en App Builder para facilitar la administración de sus aplicaciones. Ahora puede utilizar el menú rediseñado para cambiar entre aplicaciones existentes y espacios de trabajo grupales disponibles.
Un espacio de trabajo grupal le permite colaborar en aplicaciones con otros miembros invitados. Y recibirás una notificación cuando otros realicen cambios. Si no tiene un espacio de trabajo, también puede crear uno nuevo desde el menú de la aplicación y luego invitar a miembros.
Al seleccionar "Mis proyectos" o un espacio de trabajo grupal, se mostrará una vista de galería de sus aplicaciones con la opción de cambiarles el nombre y eliminarlas. También agregamos secciones para aplicaciones vistas y eliminadas recientemente.

Aplicación de escritorio App Builder para Windows, MacOS y Linux
Mantente conectado a tus aplicaciones en cualquier dispositivo. Todo el mundo necesita acceso instantáneo a su trabajo, sin importar dónde se encuentre: ¡lo tenemos cubierto! Móvil, de escritorio o web, App Builder está diseñado para que pueda capacitar a su equipo para que alcance su máximo potencial desde cualquier dispositivo, incluso mientras viaja.

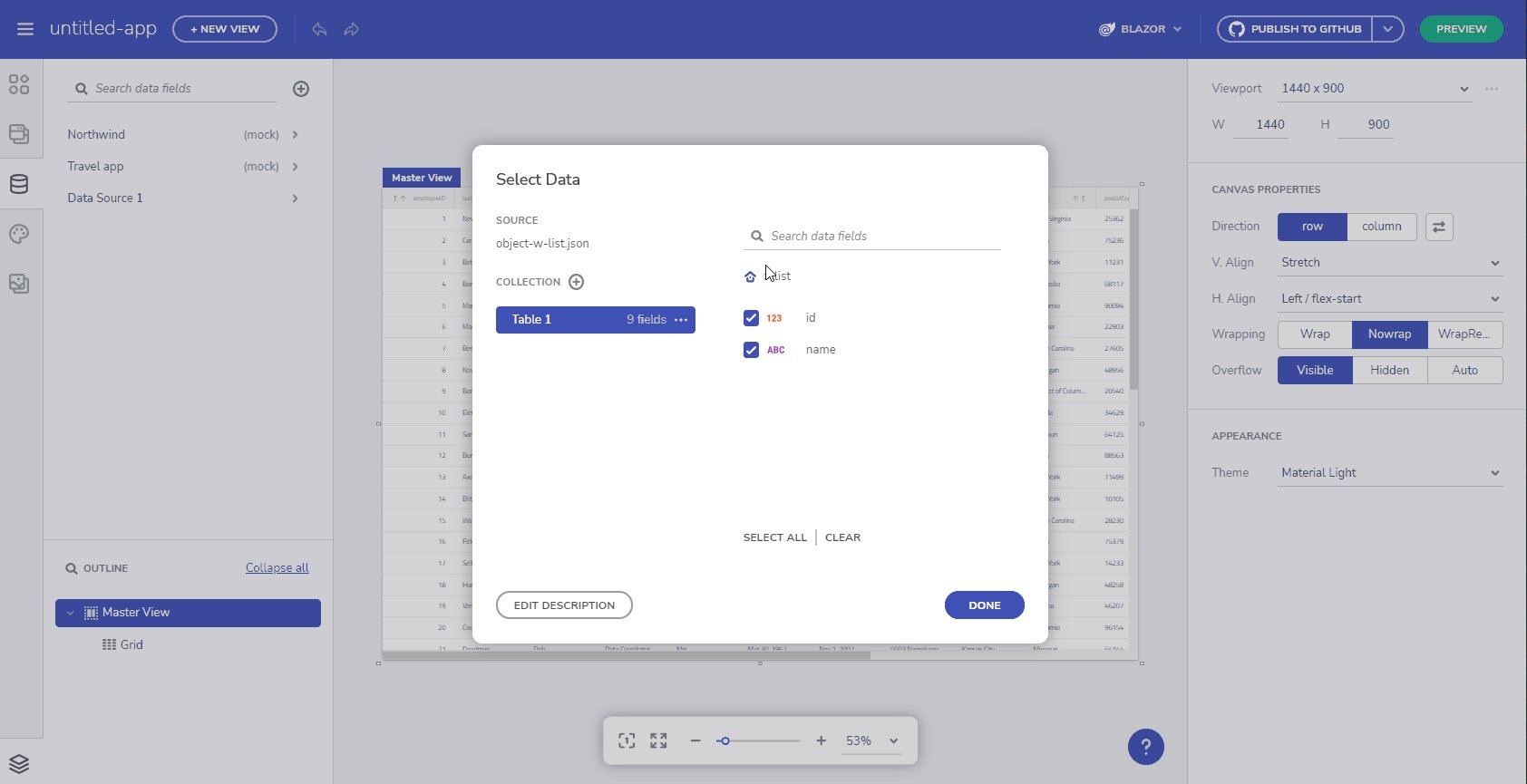
Colección anidada dentro de un objeto de respuesta
App Builder ahora admite colecciones anidadas dentro de un objeto de respuesta. Ahora puede incorporar API que envuelven la colección devuelta en un objeto de metadatos (por ejemplo, oData y otros) y usar la colección anidada para componentes de enlace de datos como Grid o para realizar operaciones repetidas basadas en ella.
Consulte cómo utilizar los datos en el tema de su aplicación.

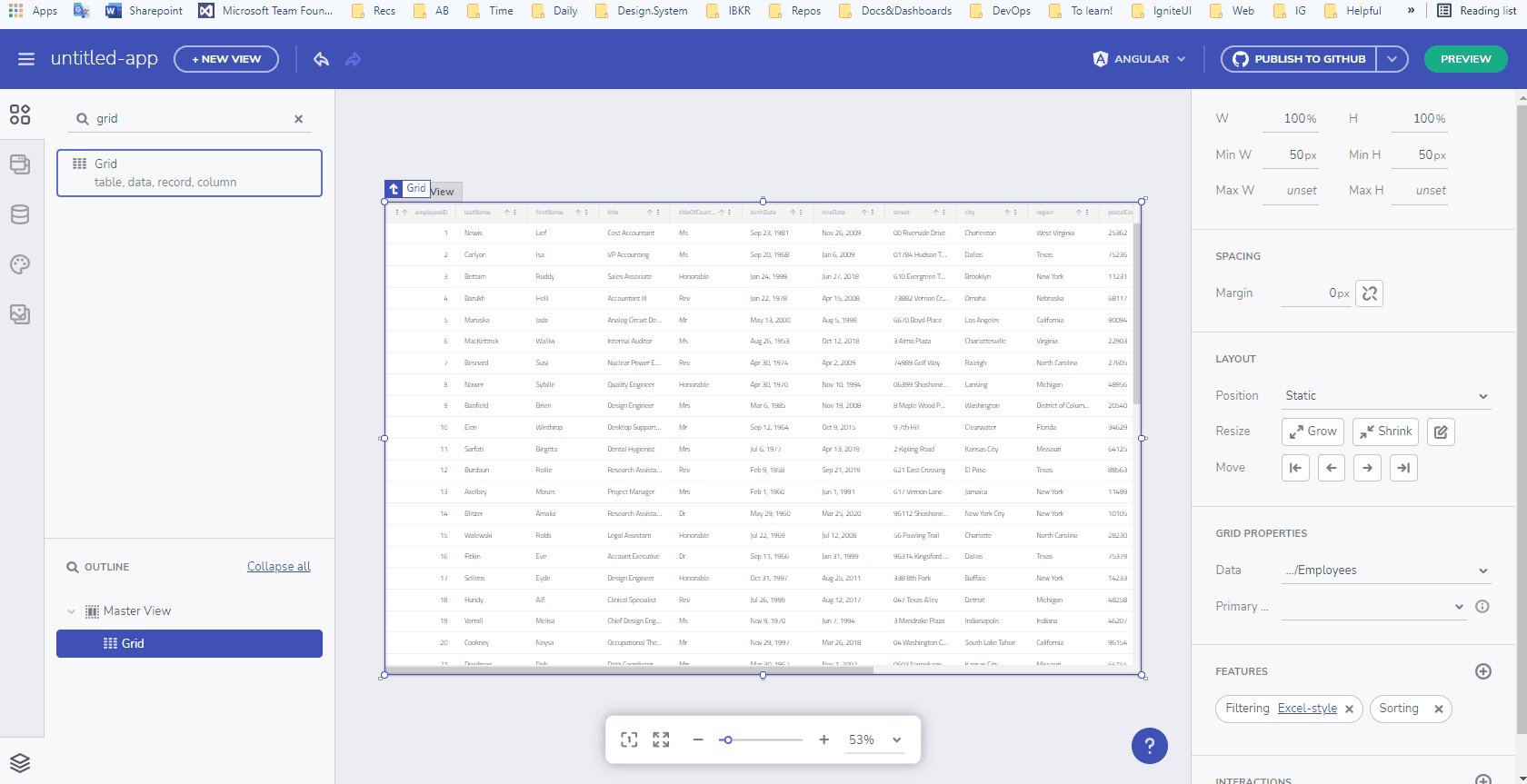
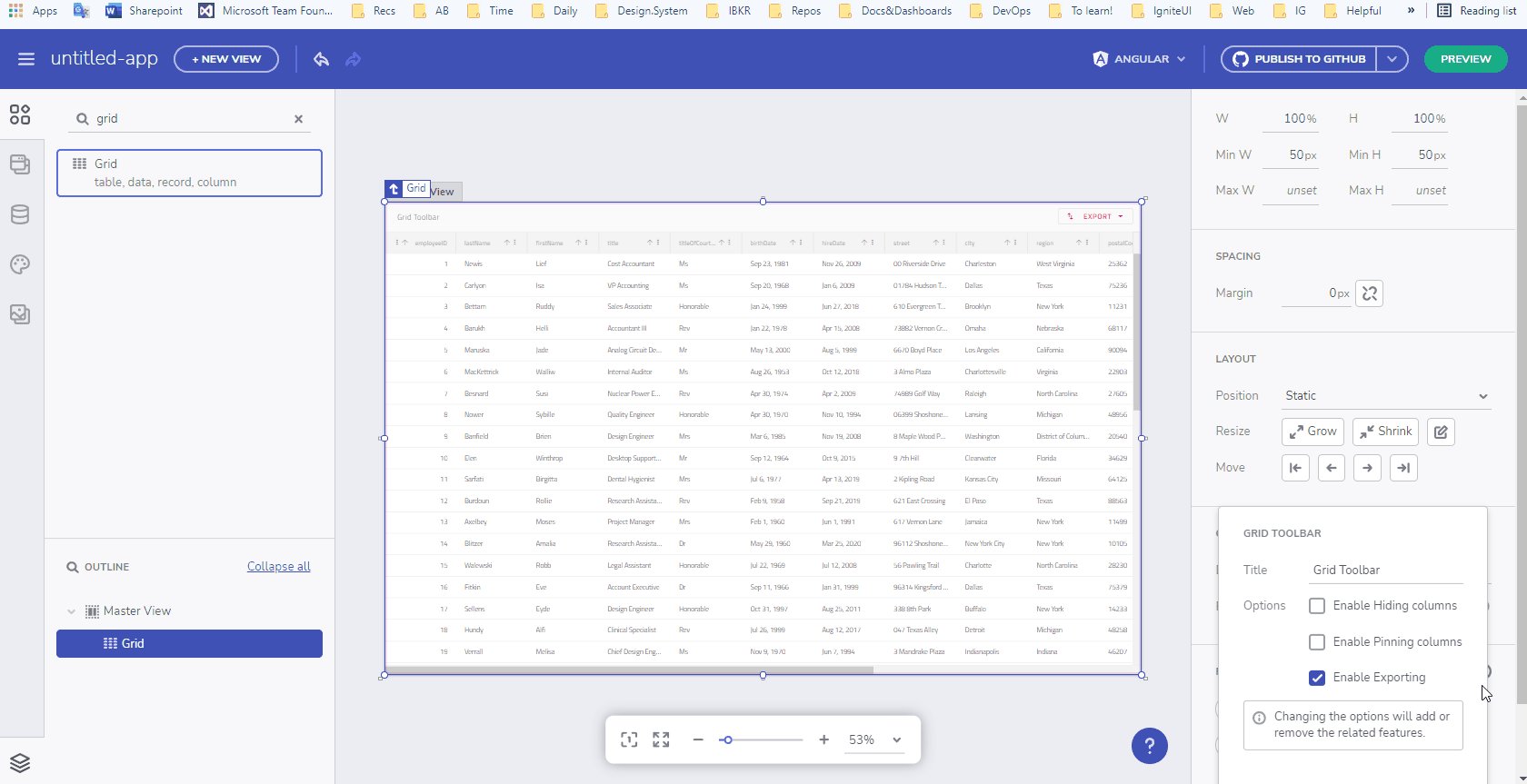
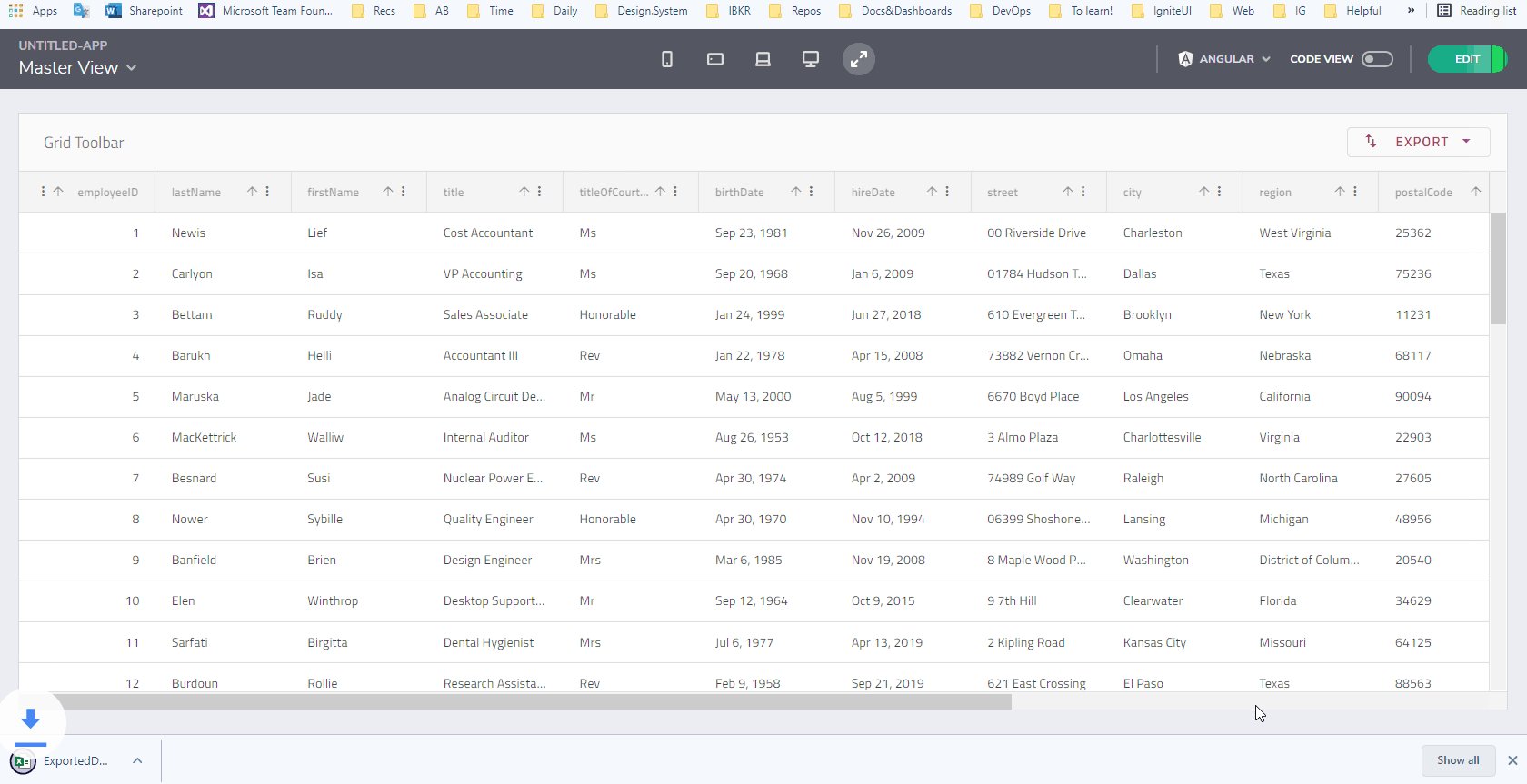
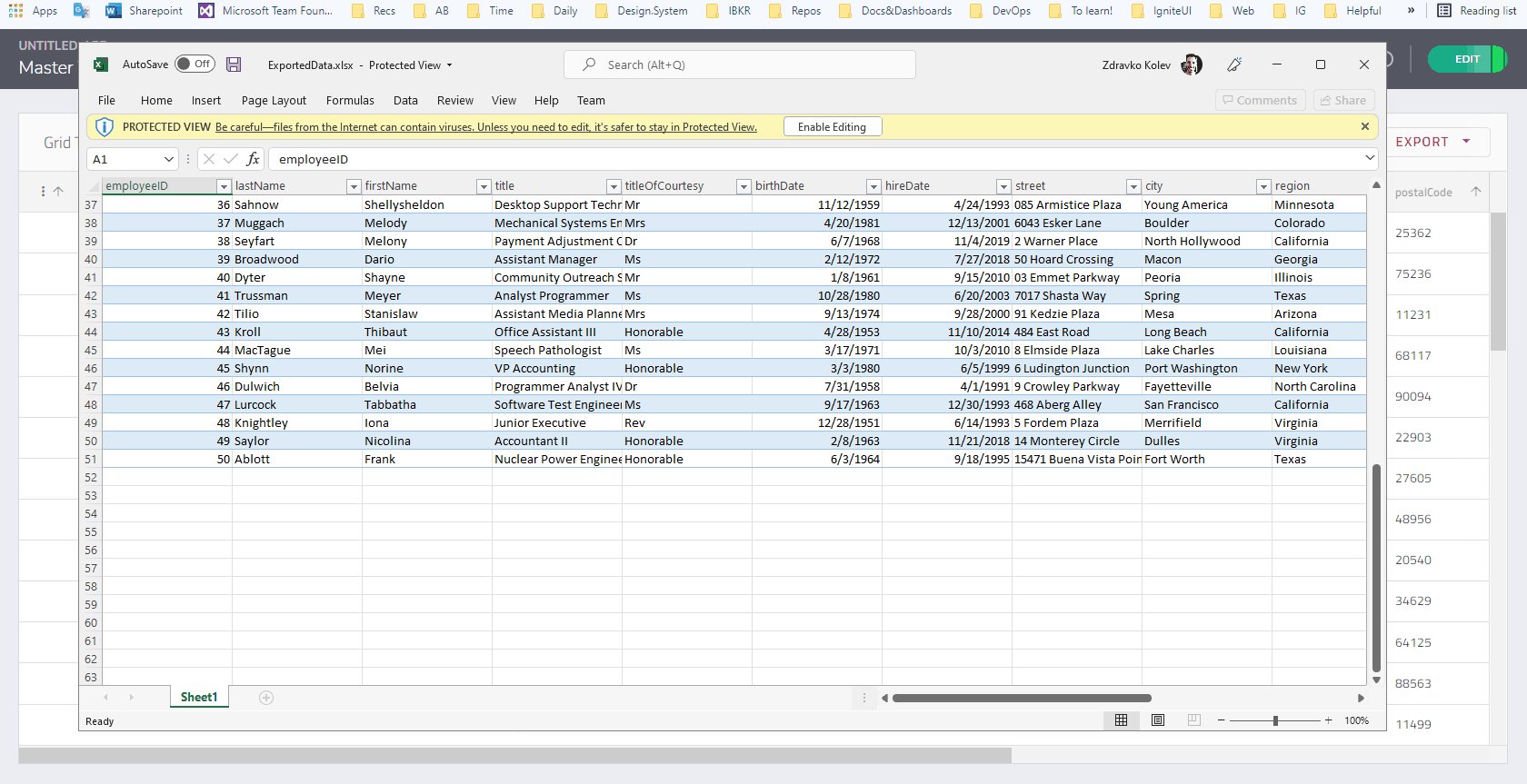
Función Exportar a Excel en la cuadrícula
Ahora puede habilitar Exportar para sobresalir para Grid. Arrastre una cuadrícula y agregue la función Barra de herramientas, desde allí edite las opciones de la barra de herramientas y marque "Habilitar exportación".
Exportar a tema de Excel desde documentos Angular.

Compresión automática de activos al cargar
Anteriormente, había un límite de tamaño de archivo de hasta 5 MB y una dimensión máxima de 4096 × 4096, y se mostraba una advertencia al cargar el archivo. Ahora lo manejamos automáticamente por usted.
El complemento XD ya está disponible
Esta es la versión inicial del complemento Indigo.Design para Adobe XD que proporciona la funcionalidad para crear aplicaciones Angular a partir de sus diseños de Adobe XD creados con el kit de interfaz de usuario Indigo.Design disponible aquí.
–Kit de interfaz de usuario de Indigo.Design– Diseñado con componentes de interfaz de usuario de Indigo.Design Descargue desde aquí.
–Complemento para XD– Aplicar temas o publicar diseños en la nube –Descargar desde aquí.
–Aplicaciones de muestra– Archivos XD creados con nuestro kit de interfaz de usuario –Descárguelos desde aquí.
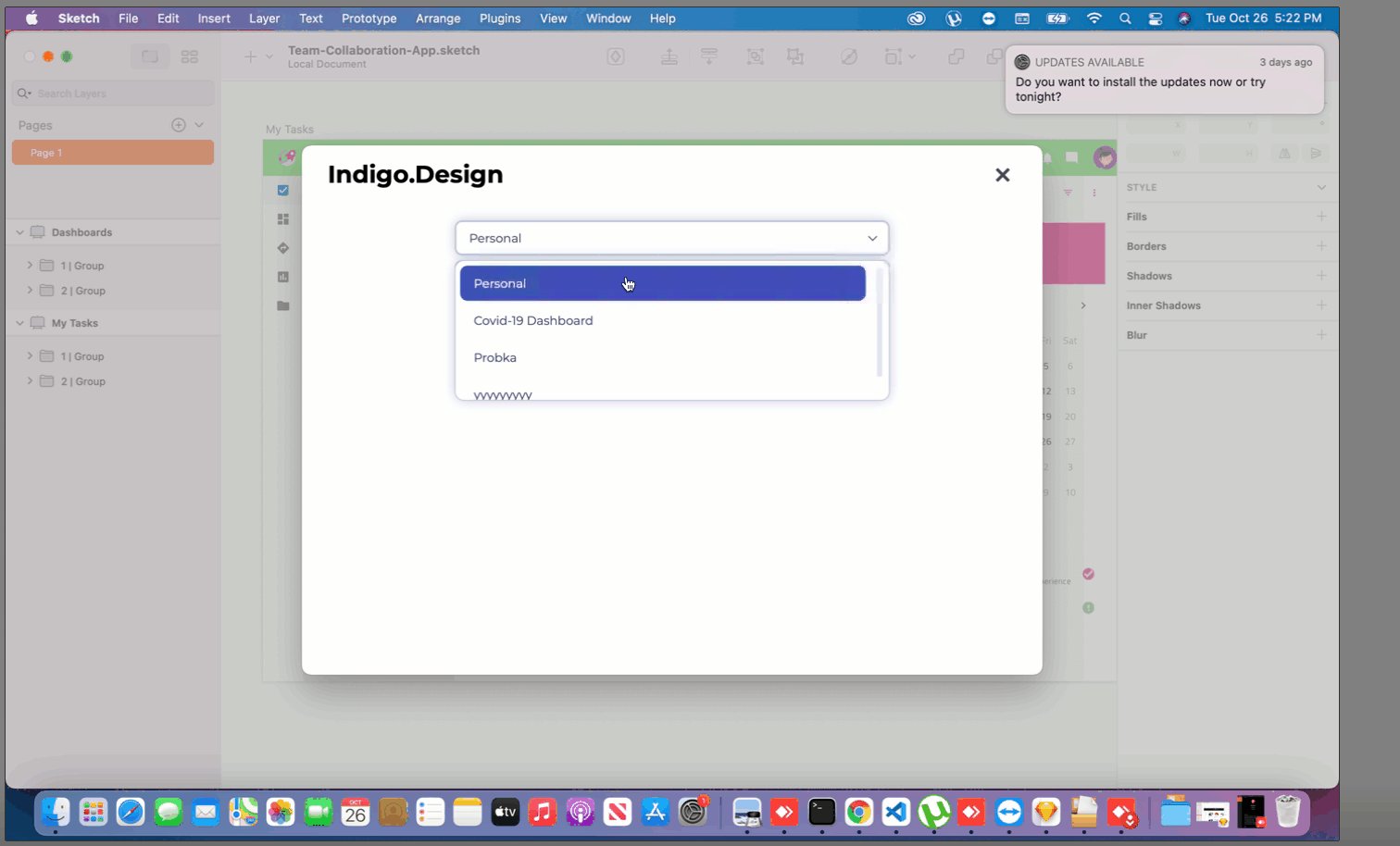
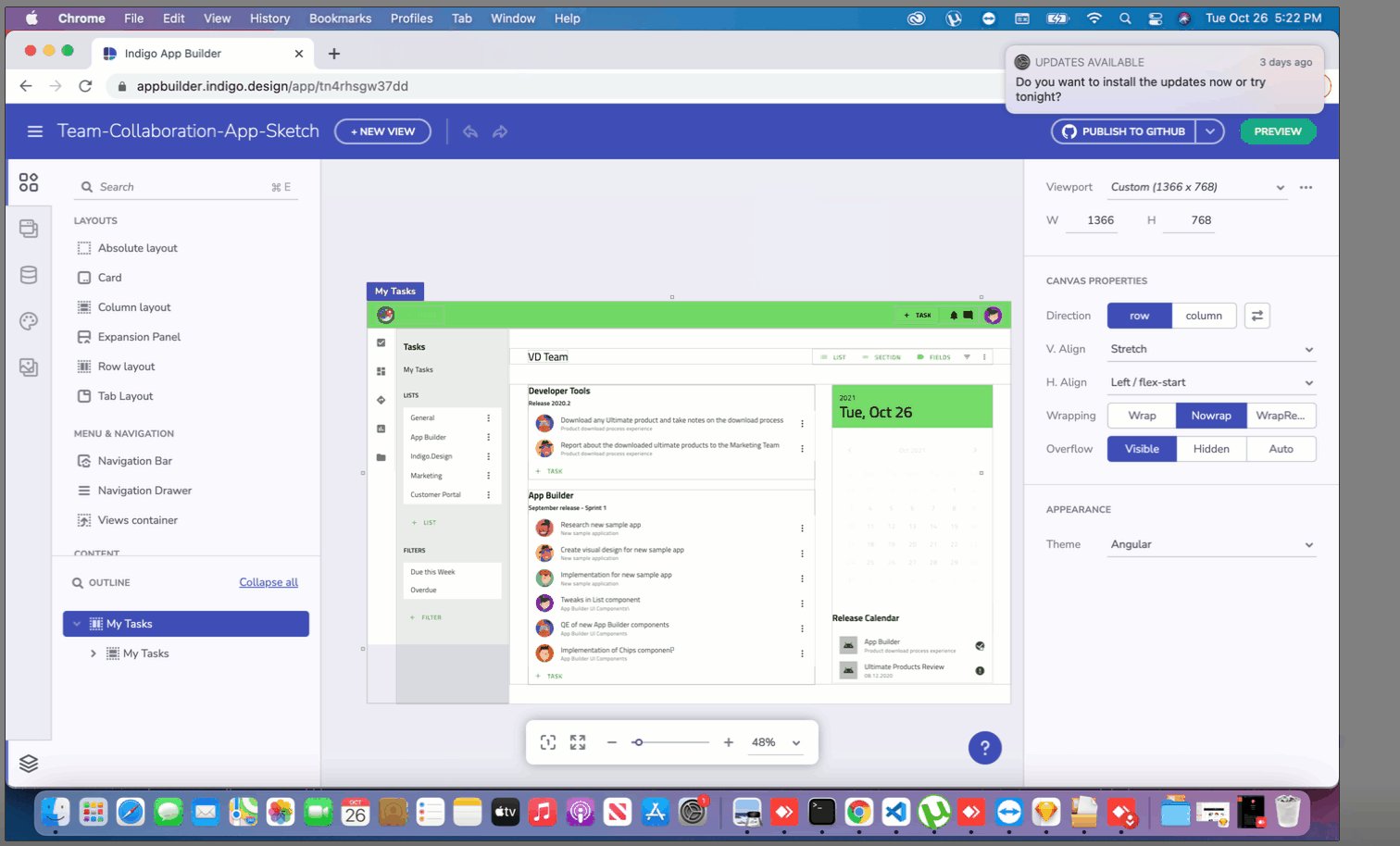
Mejoras en el complemento Sketch
Temas mejorados y nueva creación de una nueva aplicación a partir de la historia Sketch.
– Kit de interfaz de usuario Sketch– Descargar desde aquí
– Complemento para Sketch– Descargar desde aquí
– Archivos de muestra – Descargar desde aquí

Envolver
Descritos brevemente, estas son todas las características y componentes nuevos que verá en la actualización de diciembre de App Builder. Si necesita más detalles, le recomendamos que consulte nuestro:
canal Discord
Discusiones sobre GitHub
Mapa vial
Canal de Youtube

